Takayuki Miyauchi様制作のプラグイン、Simple Mapの紹介です。
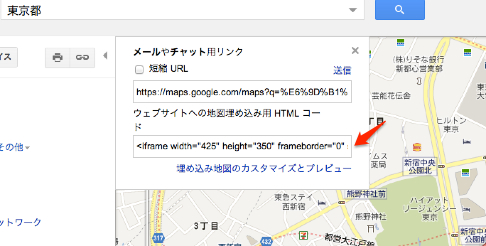
通常、グーグルマップをサイトに埋め込む場合、googleMapで住所検索して、埋め込みタグを調整して、ちょっと面倒ですね。 
このプラグイン、Simple Mapは、なんと1行のショートコードに住所を打ち込むだけで、レスポンシブ対応のマップが埋め込めちゃいます! 会社概要ページには必須ですね。特に、支店がたくさんある企業などはかなり便利です。 上が通常のコード、下がSimple Mapのコードです。

表示は変わりありません。 
もうひとつ、breakpointと言う属性があり、下記のように書くのですが、
[[map addr=”東京都◯◯” breakpoint=”320px”]]
これは、横幅320px以下の場合は自動的にGoogle Static Maps表示に切り替わります。 簡単に説明すると、
「横幅が小さい場合は、”絵”として表示します!」と言う事です。 
これの何が便利かと言うと、こうして置かないと、スマホで上から指でスーッとスクロールしている途中でマップの上に指が行くと、 マップだけどんどんスクロールされてしまいサイトの下に行けずにちょっとイラッとされたりしてしまう事があるからです。
拡大したり、道順を知りたい場合はクリックするとGoogleMapサイトに切り替わるので、問題ありません。
breakpoint以外の属性として、width(横幅)、height(高さ)、zoom(倍率)、があり、下記の様に使います。
[[map addr=”東京都◯◯” width=”600px” height=”200px” zoom=”18″]]
インストールは、プラグイン→新規追加→検索から「Simple Map」