AdobeのUX/UIデザインソフト「XD」。先日のアップデートで追加された「CSSコード自動生成」を試してみました。
プラグインの利用を含め、SketchやFigmaなどの類型ソフト/サービスでは実装されている機能です。
ローカルのソフト内ではCSSは生成されず、共有用にクラウド上に書き出したファイルを表示した際にこの機能が使えます。
関連記事:Adobe XD新機能:テキストを変えるとボタンサイズも自動で変化!「コンテンツに応じたレイアウト」を使ってみる
試してみる
使い方はとても簡単ですが、いくつか注意点があります。
なにか作る
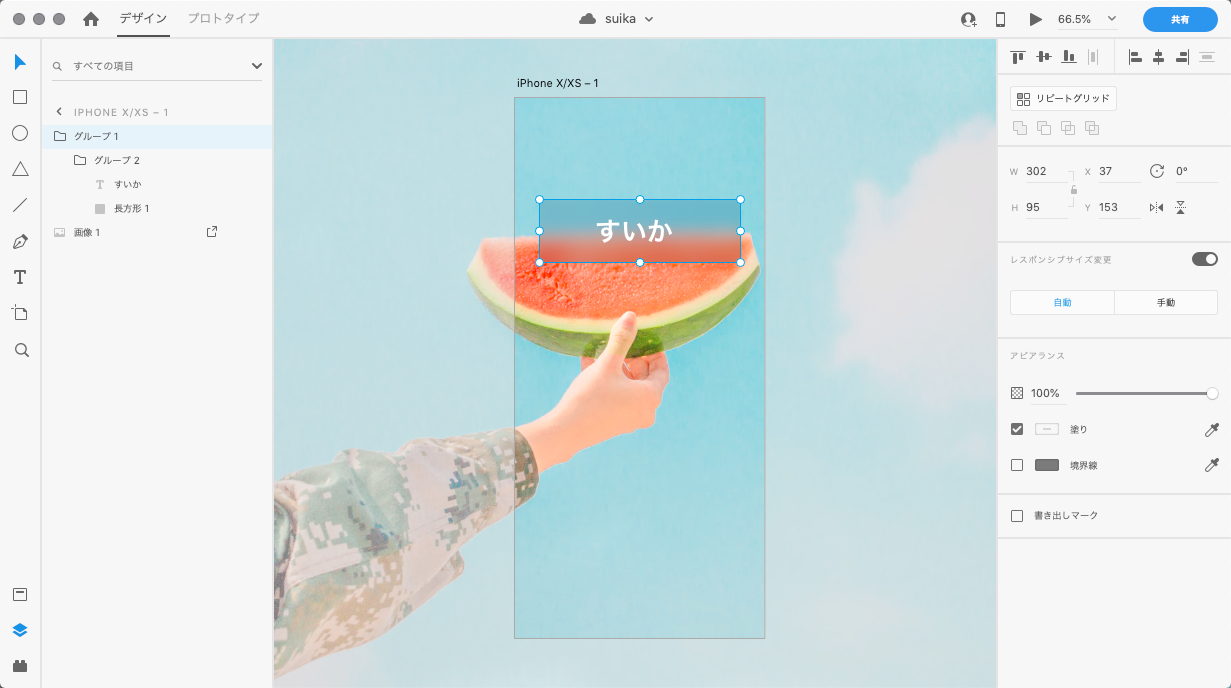
適当にボタンを作ってみます。「すいか」ボタンを作ってみました。

共有リンク書き出し
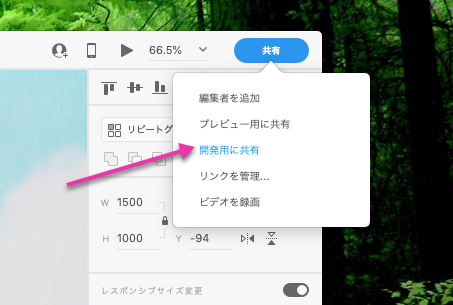
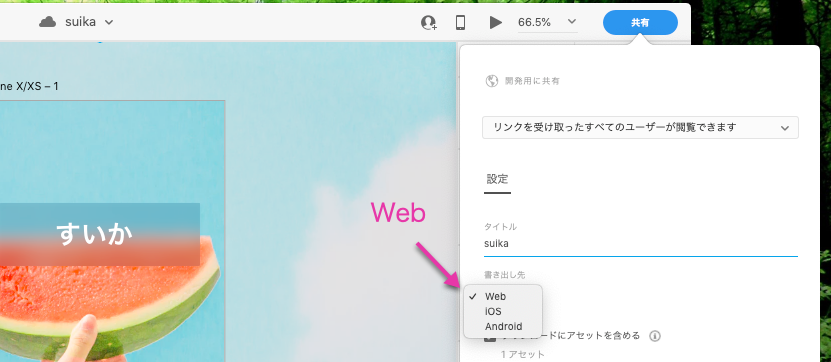
共有用のリンクを書き出してみます。『開発用に共有』を選択しないとCSSが書き出されません。

また、書き出し先は『Web』である事が必要です。iOSやAndroidではだめです。私はずっと書き出し先をiOSにしていたのでここではまりました。

CSSの確認
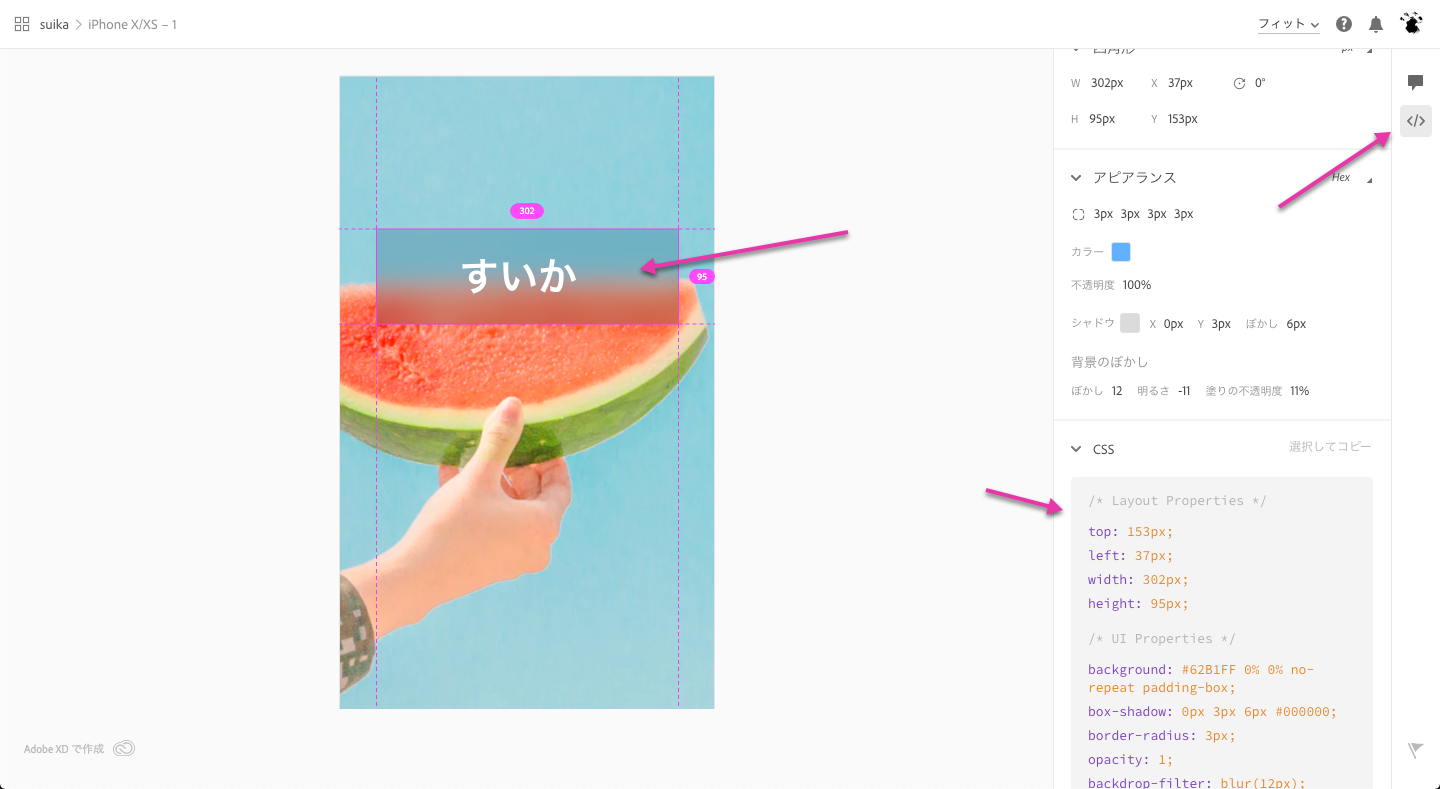
生成された共有リンクをブラウザで確認します。CSSが生成されました!

ソフト内で確認したり、IdやClassの登録、SASSでの書き出しオプションなどいろいろと要望は出てくるでしょうが、そのうち実装される気がします。(根拠なし)