先日のADOBE XDのアップデートで地味ながらかなり便利になった機能のひとつ『コンポーネントバインドの改善』。
これは新規で利用する分には何も意識する事無く、直感的な範囲でパーツをコンポーネント化してくれる機能です。
『コンポーネントバインドの改善』をチェック
効果の適用時の問題の修正
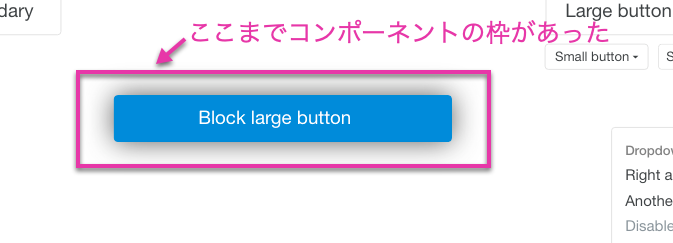
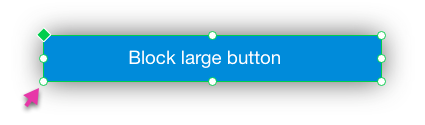
気がついたらアップデートしてしまっていたので、以前のバージョンの再現はできませんが、アップデート前は下記のようにシャドウやグローエフェクトを使ったパーツをコンポーネント化した場合、それらのエフェクト込みで枠(コンポーネントバインド)が設定されました。これはボタンの整列や配置に不便です。

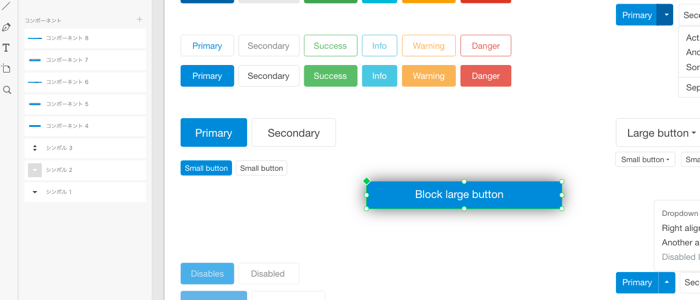
アップデート後は、シャドウ付きパーツをコンポーネント化した場合でも、きちんと本体にのみ枠が設定されます。


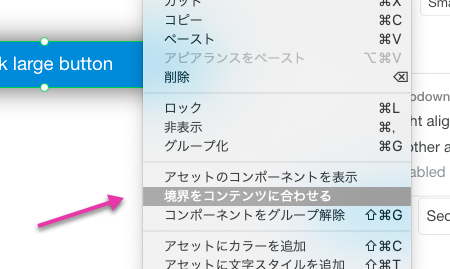
もし、以前のバージョンで作成したコンポーネントの枠を修正したい場合は『境界をコンテンツに合わせる』をクリックすると反映されます。

オブジェクトの再編成
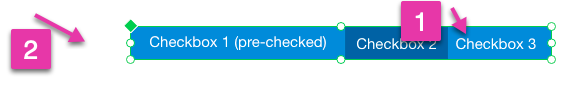
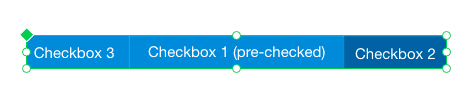
また、下のようなコンポーネントがあったとして、もし「CheckBox3」を①から②の場所へ移動したいと思った場合、コンポーネントの外にパーツを移動すると、消える(コンポーネントの枠をクリックオフ、つまり別のパーツの編集に入る場合など)現象がありました。

アップデート後は、コンポーネント内のパーツを移動しても、新しいコンポーネントの境界線が自動的に適用されます。
移動中

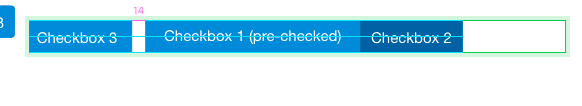
移動後。パーツに合わせてぴったりとコンポーネントバインドが再定義されています。

旧バージョンで作成されたコンポーネントで同様の症状が出ている場合は『境界をコンテンツに合わせる』で修正することが可能です。