カスタムフィールドを追加/管理する定番WordPressプラグイン「Advanced Custom Fields」。
テキストや画像、投稿オブジェクトなど、様々なフィールドが使えます。
その中で「Wysiwyg エディター」の利用時の注意点について解説します。
カスタムフィールドの登録
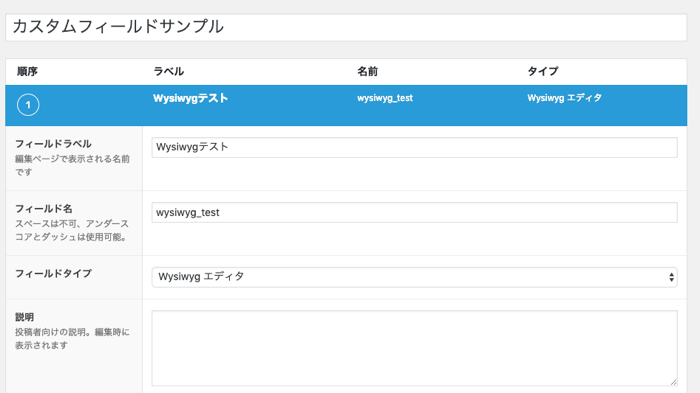
このような感じでWysiwygエディターのフィールドを追加してみます。
フィールドタイプは「Wysiwygエディター」を選択します。

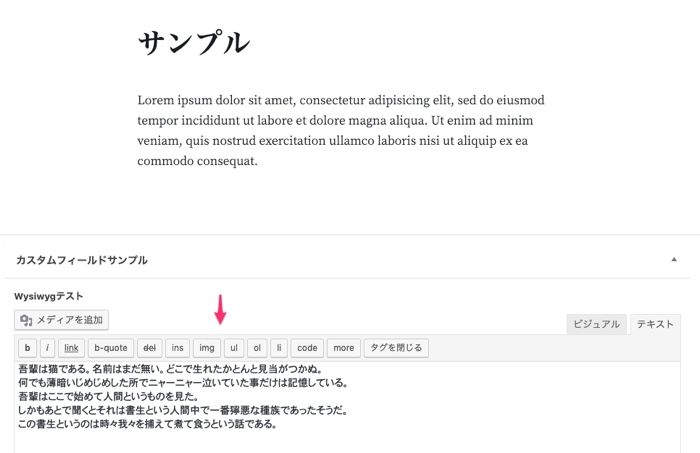
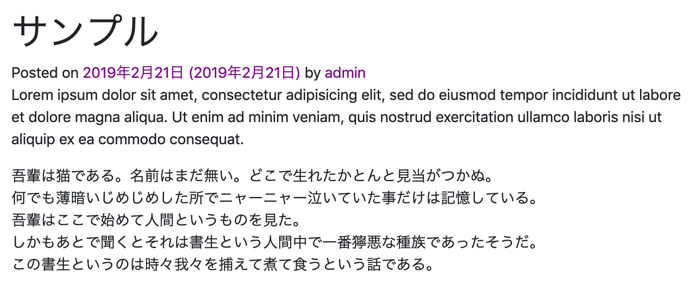
投稿画面で適当にテキストを入力します。

カスタムフィールドの表示
投稿表示用のテンプレート(通常はsingle.php)の[code]<?php the_content(); ?>[/code]
の下に、フィールド表示用のコードを追加します。
pタグで囲み、太字・赤文字で出力してみます。
[code]
<?
$wysiwyg = get_field( ‘wysiwyg_test’ );//wysiwyg_testはフィールド名
if ( $wysiwyg ) {
echo ‘<p class="font-weight-bold text-danger">’ . $wysiwyg . ‘</p>’;//pタグで囲みクラスを追加
}
?>
[/code]
結果を確認します。
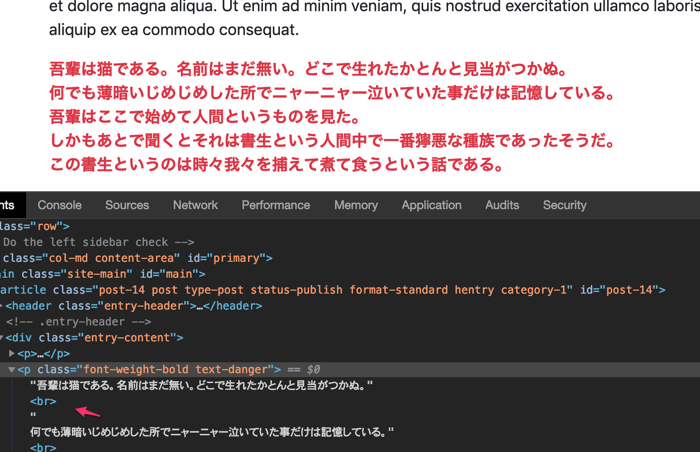
テキストは表示されていますが、意図した装飾が反映されていません。

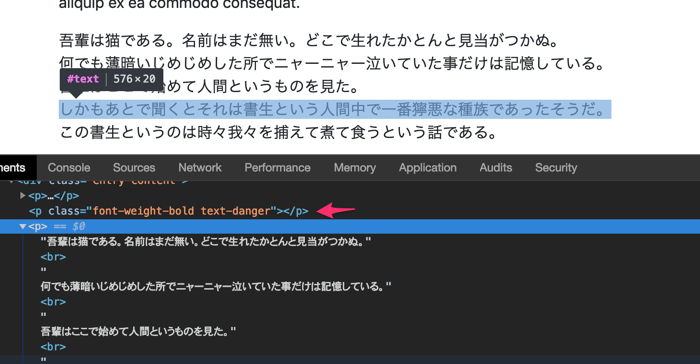
コードを確認すると、クラスを付与したpタグが閉じられ、新しくpタグが追加されてしまっています。

意図しないpタグの原因
カスタムフィールドを取得する関数「get_field」(表示はthe_field)には3つの引数があり、そのうちの1つが自動整形を担当し、デフォルトでは有効になっています。
これが意図しないpタグのクローズと追加の原因です。
「get_field」関数の引数
[code]get_field($selector, [$post_id], [$format_value]);[/code]
$selectorはフィールド名です。必須の引数です。
$post_idは投稿IDです。デフォルトでは現在の記事を取得するので、空白またはfalseで問題ありません。
投稿ID123の「text_field」を取得する場合は下記のように書きます。
[code]$value = get_field( "text_field", 123 );[/code]
$format_valueがコードの整形に関する引数で、デフォルトではtrueになっています。これが整形の原因です。
参考:公式ドキュメント
それでは上記を踏まえ、引数の2番目と3番目を「false」にしてコードを修正してみます。
[code]
<?
$wysiwyg = get_field( ‘wysiwyg_test’,false,false );//wysiwyg_testはフィールド名
if ( $wysiwyg ) {
echo ‘<p class="font-weight-bold text-danger">’ . $wysiwyg . ‘</p>’;//pタグで囲みクラスを追加
}
?>
[/code]
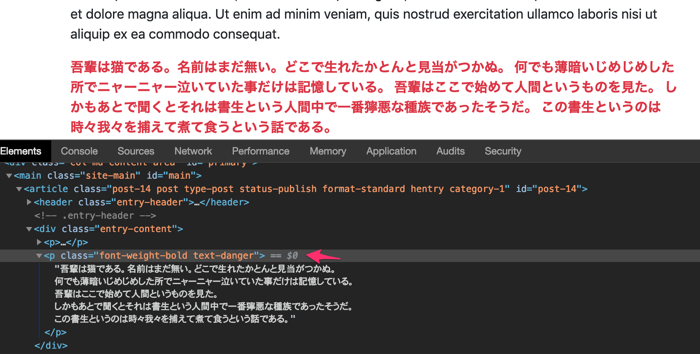
結果を確認します。
意図したとおり、クラスを付与したpタグで囲まれ、文字も装飾されました。
しかし、整形機能をオフにしたことで、今度は改行が無視されてしまいました。

改行を反映させる
改行を反映させるには、PHPの関数「nl2br」を使います。
参考:公式ドキュメント
この関数は、テキストの改行文字(\r\n、 \n\r、\n および \r) の前に
を付与して文字列を返します。
基本的は使い方は下記の通りです。
[code]echo nl2br(‘改行入りの文字列’);[/code]
「nl2br」を利用してコードを修正してみます。
[code]
<?
$wysiwyg = get_field( ‘wysiwyg_test’,false,false );//wysiwyg_testはフィールド名
if ( $wysiwyg ) {
echo nl2br(‘<p class="font-weight-bold text-danger">’ . $wysiwyg . ‘</p>’) ;//pタグで囲みクラスを追加
}
?>
[/code]
確認します。
無事改行が反映されました。