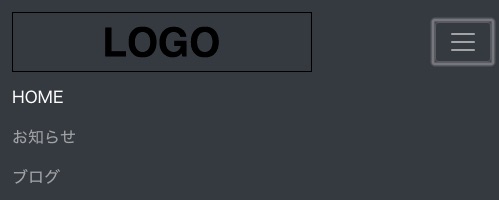
先日、Bootstrap4をベースとしたスターターテーマ、UnderStrapのモバイルメニュー(ハンバーガーメニュー)が開閉しなくなる問題が発生しました。
正確には、スマホメニューが一瞬開いた後にすぐに閉じてしまう、という状況です。

UnderStrapのモバイルメニューは#navbarNavDropdownのクラスが下記のように変化します。
動作した後すぐにshowクラスが消えてしまうので、CSSやPHPの問題では無く、JSの問題であることは明らかでした。
まずは自分で追加したスクリプトをチェックしましたが、モバイルメニューで利用されているコードとの衝突は無し。
そこで、プラグインを全て停止するとモバイルメニューの挙動が復活。
後はひとつずつ有効化して検証しました。
するとファイルダウンロードサポートプラグイン「Download Manager」を有効化した際にエラーが復活し、問題のプラグインを特定しました。
「Download Manager」は良く利用するプラグインなので、嫌な予感を抑えつつ、設定項目を確認。
すると、簡単に原因が分かりました。

「Download Manager」もBootstrap jSを利用しており、これが重複して読み込まれていたことが原因でした。
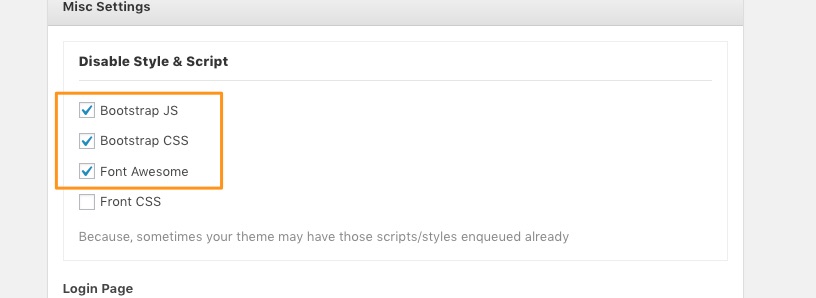
読み込みを解除するチェックボックスがあるので、「Bootstrap JS」と「Bootstrap CSS」をチェック。ついでに、UnderStrapで既に読み込んでいる「Font Awesome」にもチェックします。
すると、モバイルメニューの動作が正常に戻りました。
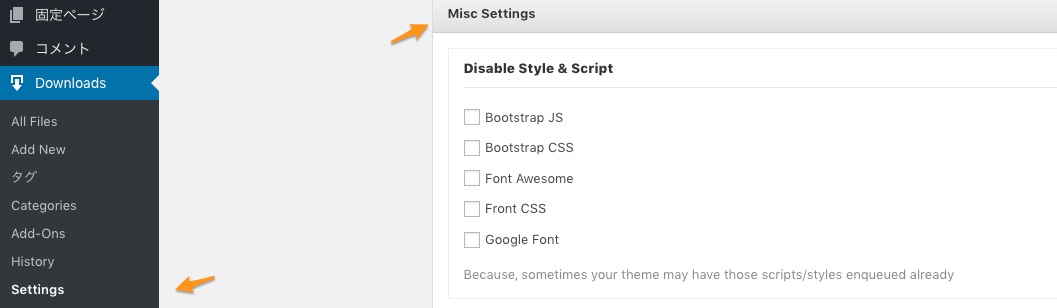
設定場所は「Downloads」→「Settings」ページ下部の「Misc Settings」です。

同様の事象が発生した場合、利用中のプラグインがBootstrapファイルの読み込みをしていないか確認することをお勧めします。
プラグインの設定で読み込みの解除をサポートしていない場合は、該当のコードからリンク部分をコメントアウトすることになると思います。