大量の記事のカスタムフィールドの内容を、新規で作成したカスタムタクソノミーに移動したい。
リニューアルや引き継ぎ案件でたまーに発生する作業です。
まず、サイトに掲載するデータをカスタムフィールドにするか、カスタムタクソノミーにするか、これは明確な場合もあれば、迷う場合もあります。
データが一意であればカスタムフィールドにしておけば良いのですが、サイトを長らく運用しているうちに「あれ?これ結構何回も使うぞ?カスタムタクソノミーにして選択式の方が良かったかも。」という状況が発生することもあります。
例えば、
毎回異なる調味料を紹介するサイト。カスタムフィールド「今日の調味料」を作成。
数年経つうちにレシピサイト寄りに路線変更。また、最初は単発の扱いであった「ハリッサ」のレシピが好評で、カスタムフィールド「今日の調味料」に「ハリッサ」が登録されている記事だけでも数十に。
こんな場合、明らかに「今日の調味料」はカスタム投稿タイプにしておいた方が運用が楽で、また「ハリッサを使ったレシピ一覧」の表示も簡単です。
弊社では「後々面倒にならない。運用が楽」であることを最も重視しているので、上記のようなことはめったに起こりませんが、既存のサイトではたまにみる設計です。
今回は、「カスタムフィールド」を利用して多くの記事を書いてしまったが、この「カスタムフィールド」に登録した単語を「カスタムタクソノミー」に移動、記事の他の部分には手を加えない。という作業をしてみます。
作業の順序
作業の順序はこのような感じになります。
1.カスタムフィールドを含んだ投稿をCSVでエクスポート
2.タクソノミー登録用にCSVを加工する。
3.タクソノミーを一気に登録する。
4.タクソノミーと関連付けた投稿CSVをインポートして投稿を上書き
5.カスタムフィールドの削除等の仕上げ
それでは実際に作業してみます。
1.カスタムフィールドを含んだ投稿をCSVでエクスポート
これはプラグインを利用します。
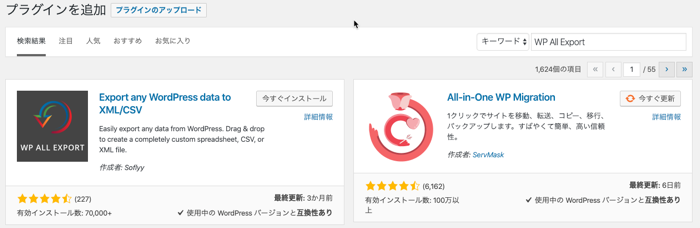
今回は「WP All Export」を使ってみましょう。

投稿タイプを選択してから、エクスポートするデータの項目の設定に進みます。

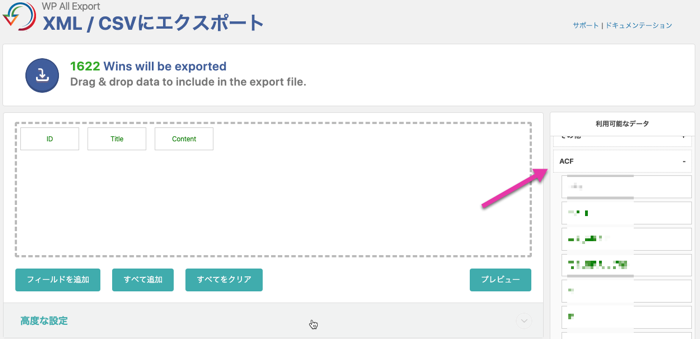
エクスポートするデータを選択します。
プラグイン「Advanced Custom Fields」(ACF)を利用したカスタムフィールドのラベルは「ACF」に表示されています。
該当のラベルを中央にドラッグします。

インポート時はIDで上書きする投稿を判別するので、「Title」や「Content」は枠外にドラッグしてクリアしても良いでしょう。
設定完了後、CSV形式でローカルに保存します。

2.タクソノミー登録用にCSVを加工する。
ローカルに保存したCSVは
・タクソノミー登録用
・投稿上書き用
の2種類に分けることになります。
まずは「タクソノミー登録用」にCSVを加工しましょう。
GoogleスプレッドシートにCSVをアップする
エクセルでもLibreOfficeでも何でも良いと思いますが、今回はGoogleスプレッドシートで加工してみます。
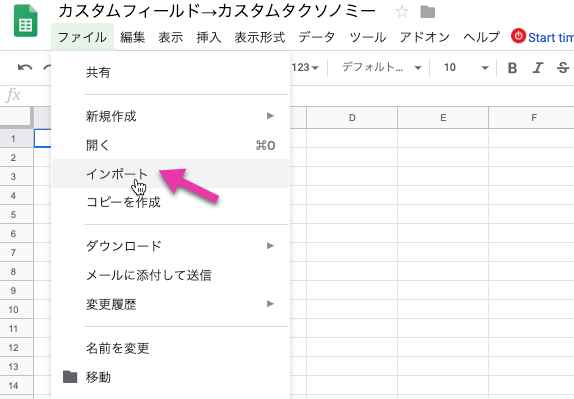
空のスプレッドシートを作成し、ローカルのCSVをインポートします。

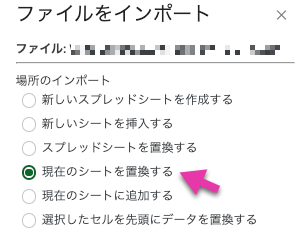
「現在のシートを置換する」をチェックしてインポートします。

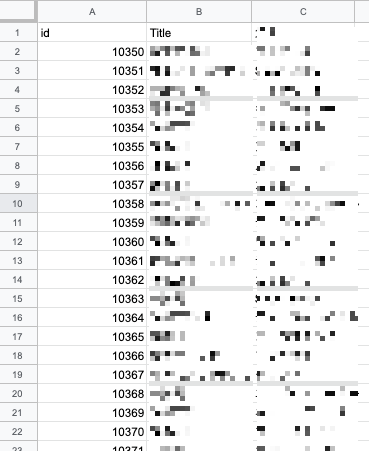
こんな感じでずらっと表が作成されます。

タクソノミー作成用の表を作るので、まずはシートをコピーして「タクソノミー抽出作業」のような名前を付けておきましょう。

Googleスプレッドシートで加工
加工に入ります。
この作業では、カスタムフィールド以外の情報は必要が無いので削除しておきます。
下の場合、「Id」と「Title」列は必要ありません。

下はカスタムフィールドのみ残した列のイメージです。
fruitsというフィールドに、みかんやいちご等の単語が並びます。
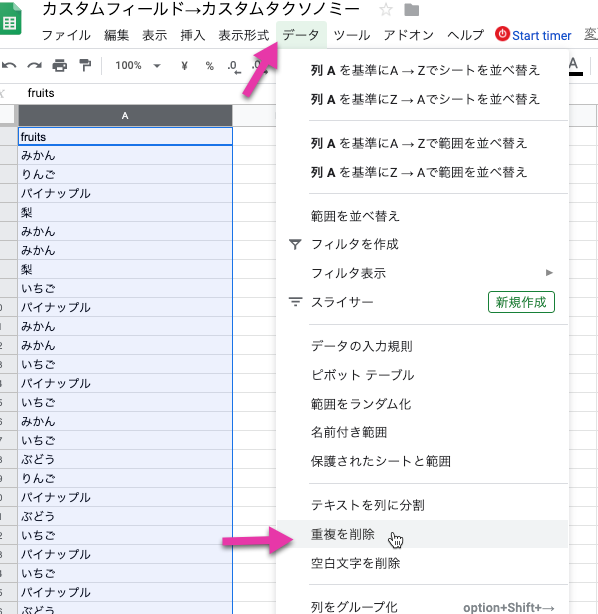
これらをタクソノミーとしてサイトに登録するために、まずは「重複」を消していきます。
単語の重複を排除する
重複の削除は簡単です。
列を選択して、上部の「データ」から「重複を削除」をクリックして完了です。

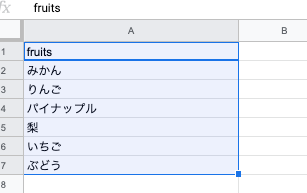
重複が削除されました。

基本的な加工は一旦ここまでにして、「3.タクソノミーを一気に登録する。」に進みます。
3.タクソノミーを一気に登録する。
まずは移行対象となるタクソノミーをサイトに登録しておきます。
例えば、カスタムフィールドの項目「Fruits」をタクソノミーに移動したい場合は「Fruits」や任意の名前でタクソノミーを作成します。
「Custom Post Type UI」等のプラグインを利用しても良いでしょう。
このタクソノミーに個々の単語(ターム)を一括で登録する為、プラグインを利用してみます。
今回は「WP Taxonomy Import」を使います。
※長らく更新されていない為、管理画面からのプラグイン検索結果には表示されず、ダウンロードしてインストールする必要があります。

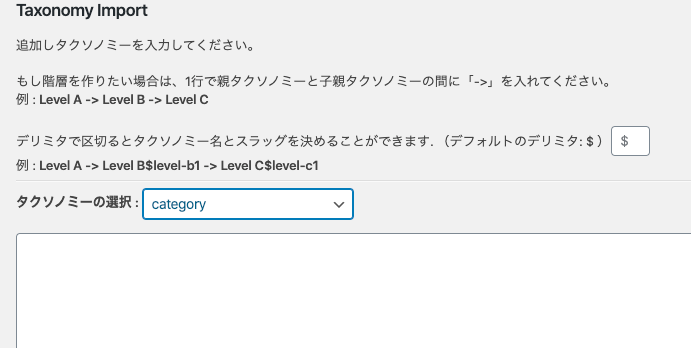
プラグインを有効可して、「設定」→「Taxonomy Import」から設定画面を開きます。

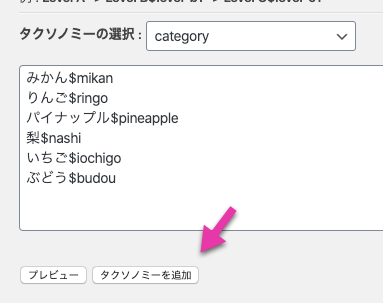
プルダウンから登録しておいたタクソノミーを選択し、フォームにタームを記入していきます。
タームの入力方法は下記の通りです。
・デリミタで区切るとタームとスラッグを同時で登録可能(デフォルトのデリミタ: $ )
例:りんご$ringo
・タームの親子関係は->で指定可能
例
Toyota->rav4
Toyota->ch-r
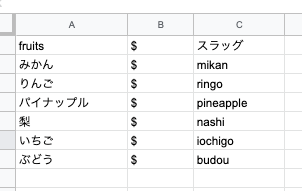
スラッグも登録しておく
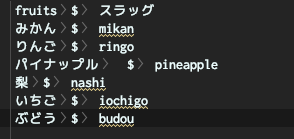
ということなので、先程作成した表にスラッグも追加してみます。
コツは間に一列を追加し、セルにデリミタ($)を入れておくことです。

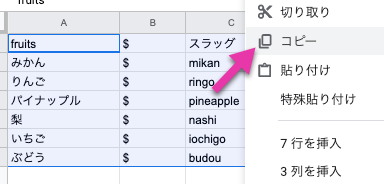
こうしておけば、表をコピーして

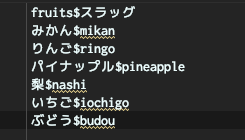
エディタ(ATOMやSublime Text、VS Code等何でも良いです)にペースト

余計な空白を置換して削除すれば、「Taxonomy Import」に使えるテキストが完成します。

※画像では一列目(fruits$スラッグ)までコピーしてしまっていますが、ここは必要ありません。
「Taxonomy Import」にテキストをペーストして、タクソノミーをインポートします。

ここまでで、カスタムフィールドに登録されていた単語を特定のタクソノミーのタームとして登録することができました。
4.タクソノミーと関連付けた投稿CSVをインポートして投稿を上書き
後は投稿とタクソノミー(のターム)を紐付けて、既存の投稿を上書きします。
「1.カスタムフィールドを含んだ投稿をCSVでエクスポート」で作成し、スプレッドシートにアップした表を利用します。
投稿の一括登録(上書き)には、プラグイン「Really Simple CSV Importer」を利用してみます。

このプラグインも長らく更新が無く、ダウンロードしてインストールが必要になります。
「Really Simple CSV Importer」の基本的な使い方
基本的な使い方は、プラグイン製作者様のこちらの記事が一番わかり易いです。
CSVの各項目のタイトルをルールに沿ってリネームし、WordPress管理画面「ツール」→「インポート」→「CSV」からインポートを実行します。

「Really Simple CSV Importer」用に表を加工する
今回は既存の記事に、新規設定したタクソノミーを登録するだけなので、表はシンプルです。
必要なのは記事IDとタームのみです。後は、投稿タイプの指定も推奨されているので追加しておきます。
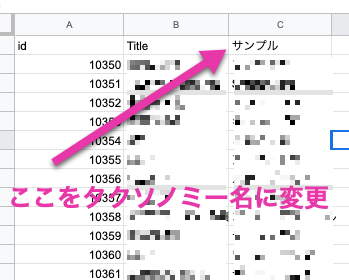
元の表。実際はTitleの列も必要ありません。
エクスポートしたカスタムフィールドの項目名を、今回登録したタクソノミー名に変更します。

「Really Simple CSV Importer」ではタクソノミーを登録する際、下記のルールがあります。
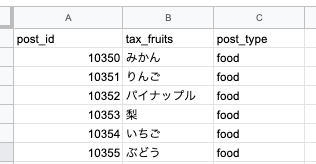
・列名は「tax_タクソノミー名」。例えばfruitsならtax_fruits
・タクソノミーとタームは登録済である必要がある※この為、「3.タクソノミーを一気に登録する。」の作業をしておく必要があります。
今回の作業で最低限必要なのは、このようなイメージの表です。※ポストタイプは必須ではありませんが、指定が推奨。

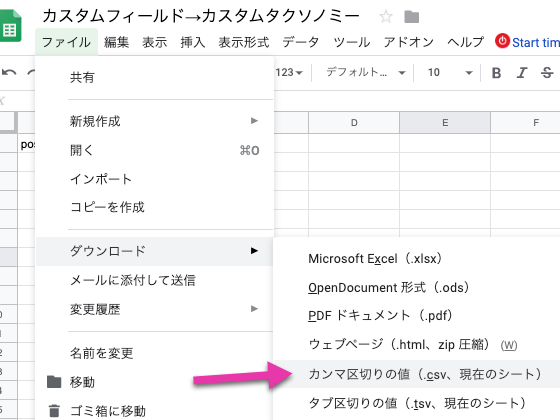
加工した表をCSVとしてローカルに保存
表の加工が完了したら、「ファイル」→「ダウンロード」からCSV形式でローカルに保存します。

WordPress管理画面からインポート画面(「ツール」→「インポート」→「CSV」)から先程のCSVを選択して、インポートを実行して完了です。
5.カスタムフィールドの削除等の仕上げ
後は、利用しないフィールドの削除、管理画面で該当するカスタムタクソノミーの表示、サイト側の表示コードの修正、等の仕上げを行います。
カスタムフィールドのデータを削除「Delete Custom Fields」
「Advanced Custom Field」から項目を削除しても、以前に入力し、記事に紐付けられているデータは残ったままなので、データベースから削除、またはプラグインを利用します。
これまた長らく更新されていないプラグインなので、下記ページからダウンロードしてインストールが必要です。
利用時には念の為サイトのバックアップを取っておきましょう。
Delete Custom Fields
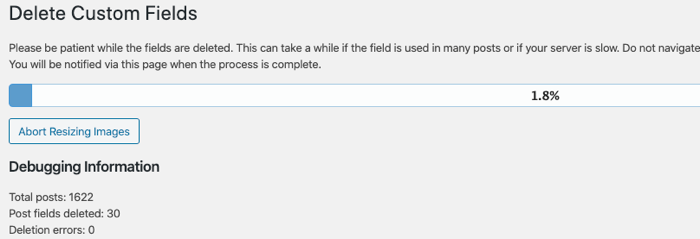
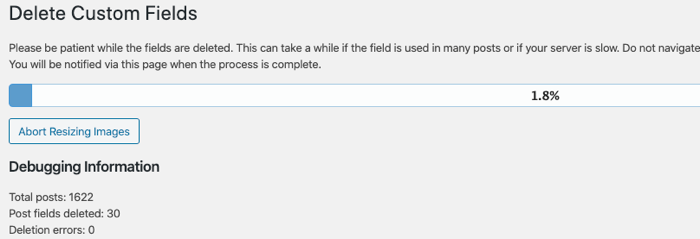
「ツール」→「Delete Custom Fields」から、データを削除するカスタムフィールドを選択し、実行します。

記事に紐付けられていたカスタムフィールドのデータが削除されます。

最初の設計が肝心
如何でしたでしょうか?
ホームページの設計時に、カスタムフィールドとカスタムタクソノミーの特性を理解しておけば、このような作業は必要ありません。
・後でまとめて表示したいかも
・何回も使うかも
と思うような項目は、カスタムタクソノミーの利用を考えましょう。
引き継いだサイトの中には、繰り返されるセミナーの開催地や、採用ページの勤務地がカスタムフィールドとして設計されているサイトもありました。
つまり、管理画面から毎回毎回同じような住所を記入しなければならないのです。
このような場合は、カスタムタクソノミーで地名を選択式にしておき、連動する要素(住所、アクセス、地図)を自動で出し分ける方が運用が楽でしょう。
カスタムフィールドで選択式にしておく方法もあると思いますが、この場合「同じ会場で開催されているセミナー一覧」「同じ勤務地で募集している採用一覧」などの表示が面倒です。
これからサイトを作る場合は後々運用が面倒にならないように、慎重に設計しましょう。