ウェブやアプリのモックアップやワイヤーフレーム制作に付き物の「ダミー画像」。
Adobe XDやIllustratorなどでカンプを作成する場合はまだ良いのですが、最近はいきなりコーディングしながらホームページのイメージを共有して進めるプロジェクトも多くなりました。
※Bootstrap等のCSSフレームワークの利用が前提、等

そんなときに特定のサイズのダミー画像を準備するのはとても面倒です。
良く使うサイズの画像を予め用意しておくことも対策にはなりますが、細かいサイズ調整には対応しきれません。
そんなときに便利なダミー画像生成サービスをご紹介します。
ダミー画像ジェネレーター『Placeholder.com』
Placeholder.comは無料で使えるダミー画像ジェネレーターサービスです。
下記の要素が調整可能です。
- サイズ
- フォーマット(WebPもサポート)
- 画像内テキスト
- 背景とテキストカラー
ダミー画像を生成してみよう
『Placeholder.com』の使い方は簡単です。
https://via.placeholder.com/の後に続けて生成したい画像の値を記入すると、リンク先に画像が作成されます。
例えば、300pxの正方形画像の場合は「https://via.placeholder.com/300」となります。
これをサイトに埋め込む場合は、通常のHTMLと同様
[code]<img https://via.placeholder.com/300>[/code]
となります。
下は生成された画像です。
サイズの指定
正方形以外のサイズも指定してみましょう。
下記は「600×200」のサイズ指定です。
[code]<img https://via.placeholder.com/600×200>[/code]
下は生成された画像です。
フォーマットの指定
画像フォーマットはGIF.JPG.JPEG.PNG.WebP(ウェッピー-Googleが開発した新しい軽量フォーマットです)が指定できます。
※デフォルトはGIFフォーマットと公式サイトに記述がありますが、現在PNGフォーマットがデフォルトの様子です。
ドット付きの画像フォーマットを、各オプションの最後に追加します。
例えば
[code]<img src="https://via.placeholder.com/600×200.png">[/code]
のような形です。
テキストの指定
テキストは英数字のみ利用可能です。
「?text=」に続けて画像に反映したいテキストを記入します。スペースは「+」です。
下記のように利用します。
[code]<img src="https://via.placeholder.com/728×90.png?text=AD+728×90">[/code]
生成された画像。

色の指定
背景とテキストのカラーを変更してみましょう。
色指定はいくつかのルールがあります。
・ウェブではおなじみのHEXカラーコード(16進数カラーコード。白ならFFFFFF)を利用。
・必ずサイズ指定の後に記載。(「直後」で無くてもOKなので、間にフォーマット指定が入っても可)
・最初が背景、次がテキストカラー。
下のように指定します。
[code]<img src="https://via.placeholder.com/728×90.png/FFFF00/000000?text=AD+728×90">[/code]

辞書登録してもっと楽にダミー画像を生成してみる
これだけでもダミー画像に関する手間はかなり低減されます。
しかし、毎回アドレスを入力するのは面倒なので、辞書に登録してしまいましょう。
私が利用している「Google日本語入力」では下記のような感じですが、皆さんの環境に合わせて登録してください。
例として、
[code]<img src="https://via.placeholder.com/◆◆.png">[/code]
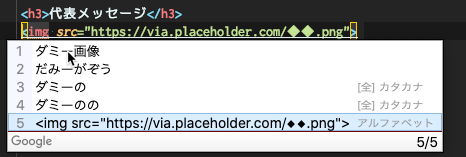
を「だみーがぞう」として辞書に登録してみます。
![]()
コーディング中に「だみーがぞう」入力で上記コードが挿入されるので、◆◆にサイズを入力して完了です。

よく使うサイズが決まっている場合はサイズ指定済のアドレスを辞書に登録しても良いでしょう。
Dashに登録してみる
DashやAlfredのようなスニペット管理ツールを利用している場合は登録してみましょう。
関連記事:高速なドキュメント参照ツール『Dash』の検索対象を絞ってみよう!
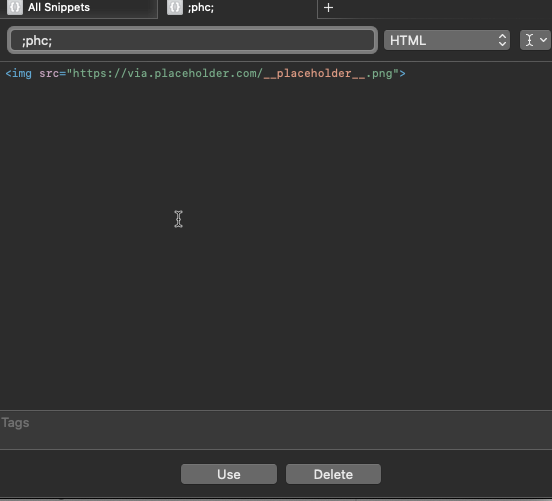
下記はDashにプレースホルダー込で登録する例です。
「;phc;(placeholder.comの略)」で登録してみました。

コーディング中に「;phc;」入力でサイズ記入ポップアップが表示されるので、サイズ(600×200等)を記入してエンターでコード内にスニペットが挿入されます。

頻繁に使うのでスニペットが覚えられる→Dash
たまーに使うのでスニペットが曖昧になる→辞書ツール
のような感じで使い分けると良いかもしれません。