とりあえずゴーストをインストールしようとして、デモサイトが1時間限定だと分かり、ぐだぐだになるまでその3です。
続き。前回はこちら
ログインからか!!そこから俺はわからないのか!
と思いながら、画面の色々な所をクリックします。

何も出てこないので、アドレスに/をつけて、ワードプレスの/wp-login/みたいな感じで、/login/など打ち込んでいきます。体験版デモはあと50分。
30年以上前のアドベンチャーゲーム「ミステリーハウス」のような勢いで単語を予想しながら打ち込んでいくと何度も可愛らしい404の画面が。

この時期ghostと言えば当然下記のようなイメージを想定していたので、意外。多分デフォルトテーマの「casper」だからだと思いますが。

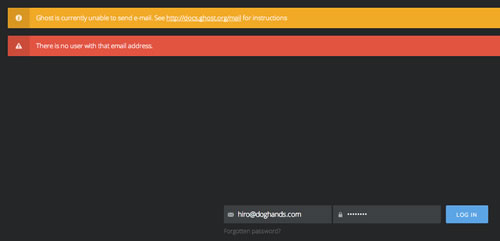
なんとなく打ち込んだ/ghost/ でログイン画面に。よし!

すぐにbitnamiのアカウント情報を打ち込むがログイン出来ず。あと40分。エラーメッセージもいちいちクールな配色とデザイン。

bitnamiのメールをもう一度確認すると、なんかデモ用のアカウント情報が。すぐにコピペ。ログイン成功!!!
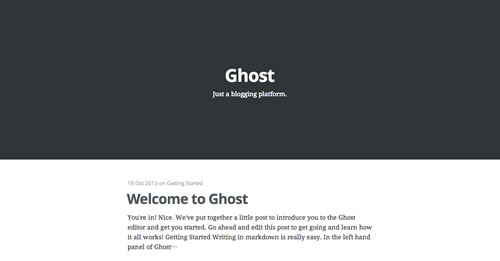
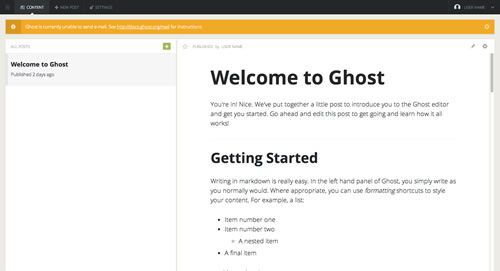
やっっっとghostの管理画面。

恐らく、慣れてから見返すと笑える事をしているのだと思いますが、最初の印象ということで。
ぱっと見、
「なるほどワードプレスはもうブログ用プラットフォームじゃないって言うのも分かるわ」
と関心しました。超シンプルで、本当にブログ専用と言う感じです。
正直、ワードプレスでもシンプルな1カラムレイアウトはあるし、と思っていたのですが、操作感が全然違います。
開発者の投稿を読むと分かりますが、彼は決してワードプレスをダメだと言っているのでは無く(「ghostのプロモーションサイト作るとしたらワードプレス使うよ」の様な事も言っています)、ブログ書きたいだけの人にはちょっとハードル高いよね、と主張しているのです。
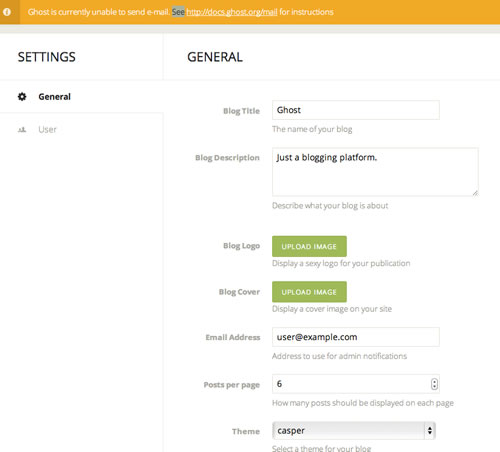
例えば、ワードプレスに慣れた人ならスルーする設定(管理画面のvia E-mailなど)も、そんなあんまり使わないものはghostではもとから表示しないわ、のような感じです。
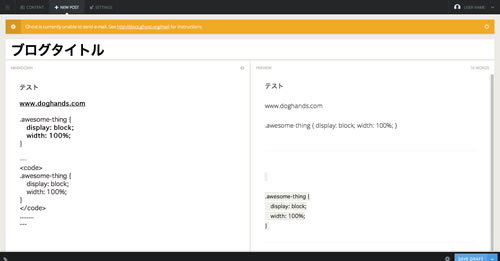
左が記事を書く所、右がプレビューです。

説明(最初の投稿の記事から抜粋)によると、
・とりあえずそのまま書け
・リストとかナンバリングとかもそのまま書け(通常のul,ol,liの事か?)
・リンク?そのままアドレスペーストしろ
・画像?画像のアドレス分かってるならそのままペーストしろ。使うか使わないか後で決めたいなら・・・(この部分機能確認できず)
・ハイフン3回で水平線がでるよ
・<code>で囲ったらそのままコード表示出来るよ
のような感じで、本当に少しの事を覚えるだけで記事に集中できる感じが伝わってきます。
デモの残り時間もわずかになってきたので、書きなぐってみます。
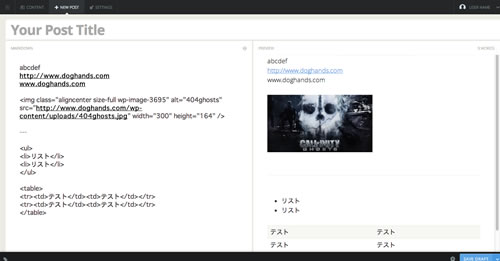
・アドレスは、特にタグ関係無しでペーストするだけでリンクされる(httpから)。確認OK!
・画像。これは分かりませんでした。http://◯◯/logo.pngのようなアドレスは画像にならず、そのままリンクされる。
まあこれは自分の使い方が間違っていると思うので、また検証します。imgタグなら大丈夫。

・<code>で囲った時のちょっと上に気になるズレ。タグの位置をずらしても同様。

・確かにハイフン3回で水平線。ただ、その下の文字が意図せず大きくなったり、文字の位置関係が変わったり違和感。ただ、落ち着いて書けば大丈夫。
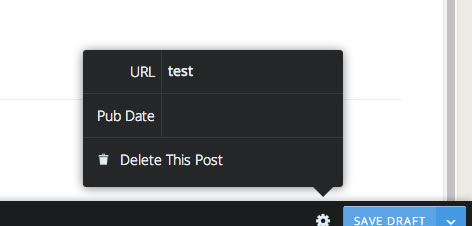
セーブ方法分からず、と思っていたら、下にあった。パーマリンクというか記事名もここで決められるんですね。

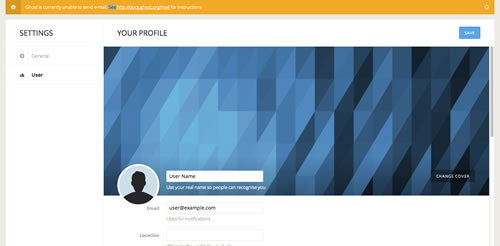
ついでに設定画面。シンプルです。


実際の記事。プレビューとほぼ同じです。

そうこうしているうちに、Bitnamiからデモサーバのタイムアウトのお知らせメールが来て終了です。
しかし、自分の契約サーバで稼働させなければ
今のところ、どうしてもサーバサイドにNode.js環境が必要な事はなんとなく分かりました。
まずはこの、名前は良く聞くNode.jsを他力でインストールしたい(さくらとかロリポとかの自動インスト−ル)→無し
インストールの記事を見つける→とてもわかり易いが、色々工夫してエラーを回避したりしていて難しい感じ→あきらめる
の繰り返しなので、悩みどころ。
とにかく右も左もわからない時は、困ったときのドットインストールへ!

Node.jsは予定。でも予定にあるだけでこの安心感。
取り敢えずお試し方法は分かったので、操作方法や、ghostの初期画面のマニュアルなど今度もう一度まとめてみます。
(可能ならさくらのスタンダードプラン上で稼働させたい)
今までのまとめとしては
・本当に使いやすそう。私もワードプレス案件でお客様によく言う「あ、管理画面のここは無視してください」のような部分が最初から無い。
・でも、今のところ自分で稼働させるならNode.js環境を構築しないといけない。がんばれば出来そうだが、ちょっと難しそう。
・しかし「ワードプレスがブログにはハードル高いからゴーストで」という層をターゲットにしているサービスが、
「ああ、Node.jsね。君の使っているサーバではエラー返されるからsshでログインしてこうやって回避してインストールしなよ」
みたいな事をユーザーに求めるはずは無い。このあたりはちょっと待てば超カンタンになるはず。
・上記では書いていないが、管理画面からテーマを変えようとするが、インストール方法が分からずフォーラムへ。HBSファイルが云々とあるので、HBSをググると、Harvard Business School=ハーバードビジネススクールとのこと。さすが、と思い、とりあえずテーマの変更は諦める。
・上記、本当はHandlebarsというなにからしく、いまはNode.jsだけでも大変なのに、そう言う髭のロゴの難しそうな事は待ってくださいみたいな感じで保留に。