普段あまり馴染みのないhetemlで詰まったのでメモ
状況
hetemlでワードプレスサイトを公開。
ブログも固定ページも問題無く更新できるが、テーマのCSSが更新出来ていない。
その他、ちょっとしたプラグインの設定変更後、403エラーが出て反映出来ない。
該当するフォルダやファイルのパーミッションも問題無し。
原因
ヘテムル標準装備のWAF(ウェブアプリケーションファイアウォール)がONになっている事が原因。
対処
方法1.WAF機能をOFFに

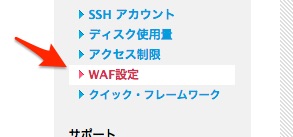
管理画面から、「WAF設定」をクリック。

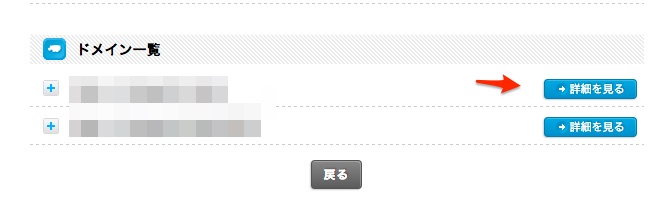
該当するドメインの「詳細を見る」をクリック。

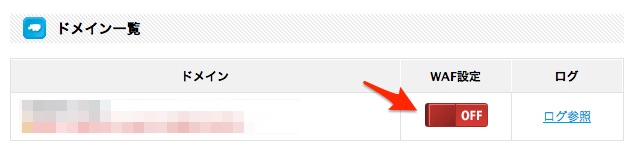
「WAF設定」をOFFに。少し時間がかかりますが、プラグイン設定やCSSの上書きが出来るようになりました。
方法2.または、管理者の操作を除外設定に

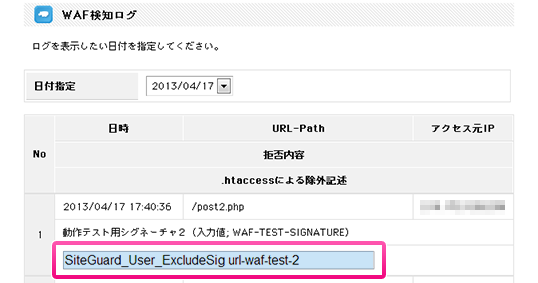
「ログ参照」をクリック。遮断されたアクセスが表示されるので、自分っぽい(殆どが該当すると思います)操作ログの「.htaccessによる除外記述」をコピー。サイトのhtaccessファイルの一番下にペーストします。
通常の操作や表示には問題無いので、通常はONにしておいても良いかな、と思います。
参考
WAFについて
http://heteml.jp/service/waf/
ヘテムル403エラーについて
http://heteml.jp/support/faq/490.html