デジカメ(スマホ含む)で撮った写真をそのままブログに掲載していると、ファイルのサイズが大きすぎて表示に時間がかかります。
そこで、ブログに使用する前に、縮小とトリミング(切り抜き)が必要になります。
フォトショップやファイアーワークス等の画像加工ソフトや、ウェブ上で画像を加工出来るサービスも多くありますが、
ブログ投稿用のクオリティであれば、ワードプレスの管理画面で加工してしまうのが簡単で時間もかからないので、紹介します。
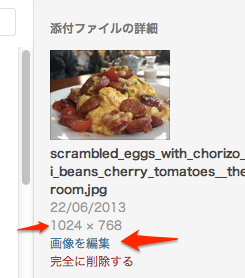
まず、ブログに使用するファイルをアップロードし、「画像を編集」をクリックします。(下記の例では、横幅が1024ピクセルもあり、大きすぎます)

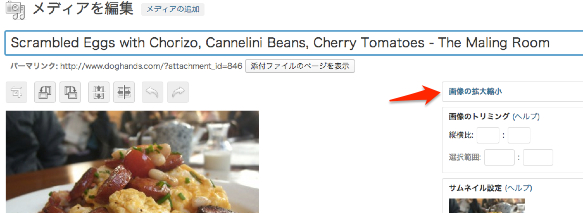
まずは、画像の縮小を行います。編集画面の「画像の拡大縮小」をクリックします。

希望の横幅数値(例えばこのブログであれば、横幅500~600程度)を入力します。縦のサイズは自動的に変更されます。
数値を入力し、「伸縮」ボタンをクリックします。切り抜きが必要無ければ、「更新」ボタンをクリックして終了です。

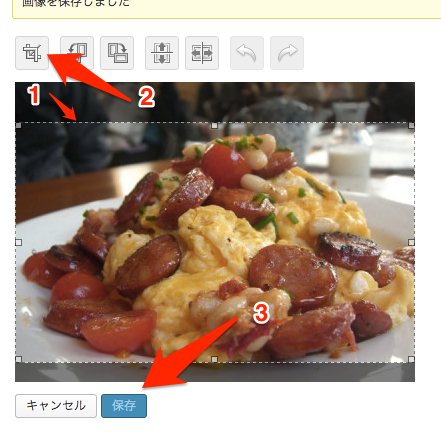
次にトリミング(切り抜き・クロップとも言います)です。画像をクリックし、
1、切り抜きたい範囲を選択。この時、端から選択しようとすると上手くいかないので、真ん中あたりに小さな選択範囲を作り、上下左右に広げると良いです。
2、の切り抜きボタンをクリック。
3、の「保存」ボタンをクリックします。←忘れがちです。このまま「更新」ボタンを押すと、切り抜かれないまま保存されてしまいます。

切り抜きの「保存」を確認してから、「更新」を押しましょう。
後は、編集画面を閉じ、「メディア」からブログに画像を挿入して終了です。