画像を横方向に並べる。
これも、Jimdoに欲しい機能ですよね。
ECサイトで無くとも、ホームページ制作の過程で商品をいくつか並べる事はよくあると思います。
以前にJimdoで使った方法を紹介します。
※普通に説明文やリンクを貼りたいので、「ギャラリー」機能は使いません。
結論から言うと、実用レベルでは「無理」で、数カ所くらいなら、面倒だけどやってやれない事はない……と言う感じです。
商品や事例をずらーっと並べたいのであれば、もう他のサービスを使ったほうが良いです。
通販サイトでも、カラーミーやBASEなら安いですし。
では説明します。
流れは、ざっくりと、
1、「画像倉庫」のようなページを作り、「写真」ボタンで画像をアップロード
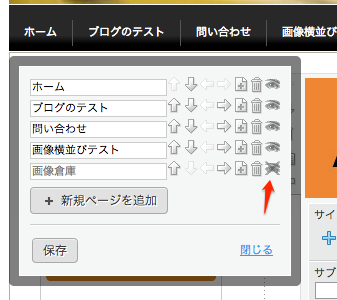
2、「画像倉庫」を非表示に。同時に画像のアドレスをメモ
3、特定のページを非表示にしても、ファイルへの直リンクは生きているので、それを利用して別のページに普通にテーブルのhtml貼り付け
です。
詳細です。
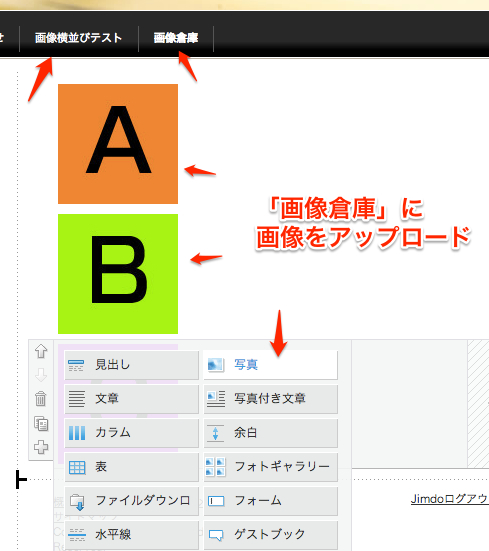
「画像横並びテスト」(ここで画像を横に並べます)、「画像倉庫」の2つのページを作り、「画像倉庫」に使用する画像をアップロードします。普通に+ボタンから、「写真」で追加です。

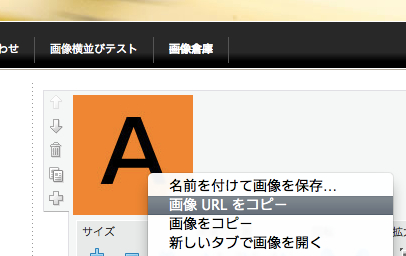
画像を右クリックして、それぞれの画像URLをメモします。
[code]http://u.jimdo.com/www13/o/seb03838fde27e449/img/i0560041ab4bbe1d6/1371223182/std/image.jpg[/code]
の様なアドレスになるはずです。

「画像倉庫」を非表示にします。「画像横並びテスト」ページに移動します。

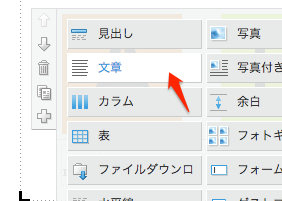
「画像横並びテスト」ページにて、+ボタンから、「文章」を選択します。

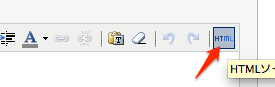
HTMLをクリック。”HTMLソースエディタ”がポップアップします。

後は、画像ソースを先ほどメモしたアドレスにして、通常のテーブルタグ等を貼り付けます。
ドリームウィーバーやホームページビルダーや、テーブルタグジェネレータの様なWEBサービスを使うと楽です。
テストサイトでは、下記のような感じになります。
[html]
<table border="0" cellspacing="1" cellpadding="0" width="100%">
<tbody>
<tr>
<td style="text-align: center;">
<img src="http://u.jimdo.com/www13/o/seb03838fde27e449/img/i0560041ab4bbe1d6/1371223182/std/image.jpg" alt="" width="120" height="120" />
</td>
<td style="text-align: center;">
<img src="http://u.jimdo.com/www13/o/seb03838fde27e449/img/i8816e8e07c1919ab/1371223200/std/image.jpg" alt="" width="120" height="120" />
</td>
<td style="text-align: center;">
<img src="http://u.jimdo.com/www13/o/seb03838fde27e449/img/i687f9c4c337494a8/1371223216/std/image.jpg" alt="" width="120" height="120" />
</td>
</tr>
</tbody>
</table>
[/html]
ログアウトして確認します。きちんと横並びになりました。

あとは、下に商品名等を記載します。

如何でしたでしょうか。少数であれば何とかなりますが、カタログの様なサイトであれば、ワードプレスその他で作ったほうが良いかもしれませんね。
ちなみに、「ページを非表示にしても直リンクだと表示される」と言うのはショッピングカートでもたまにある仕様(バグかもしれませんが)なので、新聞・DM・カタログ・フリーペーパーその他媒体別のオファー(値引きなど)を付ける場合、一時的に使ったりもします。
ただし、「◯◯限定キャンペーンはこちらまで」の後のアドレスが結構長くなるので、いまいちではあります。(WEB限定のランディングページ施策ならリンクを貼れば済むので、まだ使えます)
その他のJimdo関連のエントリー
Jimdoでできる事、でき無い事
Jimdoブログ関連