ホームページ制作の現場では、自社サイト、他社サイト問わず、ざっくりと画像のサイズを測りたい事が良くあります。 「600ピクセル推奨」と書いているウェブサービスに画像をアップしてみると、なんとなーくぼやけている感じがするのでスクリーンショットを撮ってファイヤーワークスでサイズを測ってみると、1ピクセルの枠に押されて画像自体は598ピクセルだったり。あるあるですね。
ここまで書いて、 「そんな時にこのChromeプラグインが役立ちます!」 と行こうと思ってたのですが、話の構成間違えました。 このプラグインは、ざっくりと測るのに向いてるだけで、上記の様な場合はやっぱりスクリーンショット撮って確かめたほうが良いです。 でも一段落まるごと消すのは勿体ないので進めます。 まあでも、ざっくりと言ってもウェブ制作の現場であれば、ざっと測って629ピクセルならまあ630だろう、とか分かりますよね。 結構昔からサイト制作を行なっている人であれば、87×30ピクセルだったらああ、88×31ピクセルか、等の勘も働くと思います。
使い方です。 Chromeの拡張機能追加のページで”MeasureIt”で検索するか、下記のサイトよりインストールします。 https://chrome.google.com/webstore/detail/measureit/pokhcahijjfkdccinalifdifljglhclm
サイト上の画像のサイズを測りたい時はこのアイコンをクリックして、 ![]()
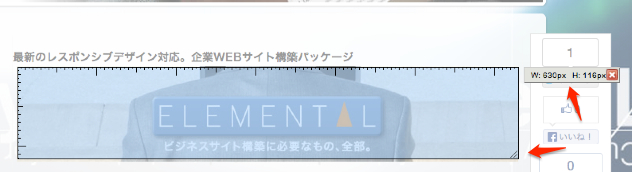
画面上で画像の対角線上に矩形で選択します。 厳密に測りたい場合は、サイトの表示を拡大しておきましょう。 
Firefox、Safari用のプラグインもあるみたいです。