先日紹介したダミー画像ジェネレーターサービス『Placeholder.com』のアドレスを生成、クリップボードにコピーするAlfredワークフローを紹介します。
関連記事:ダミー画像を秒速で生成!便利なジェネレーターサービスのご紹介。
Alfredワークフロー『Placeholder Images』を使ってみる
ワークフローのインストール
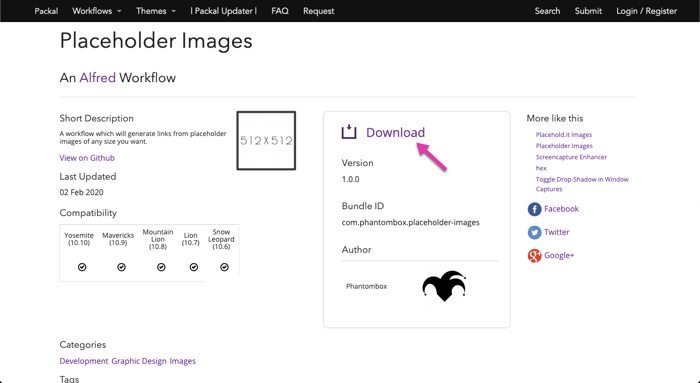
ワークフローはhttps://www.packal.org/workflow/placeholder-images-0からダウンロードします。

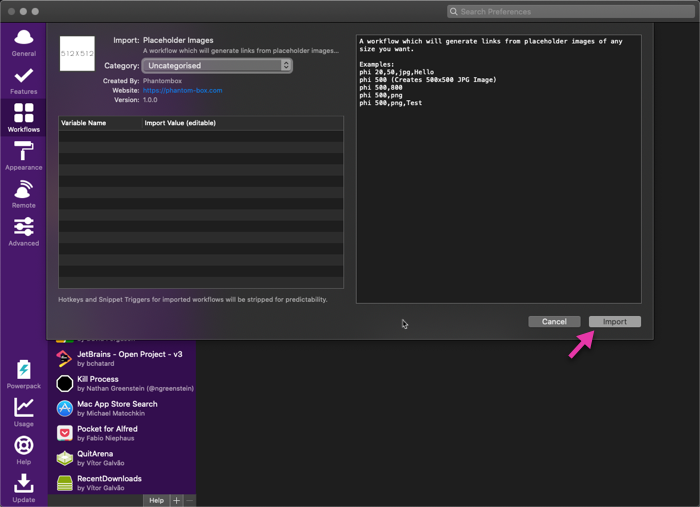
ダウンロードしたplaceholder_images.alfredworkflowをダブルクリックするとAlfred設定画面が起動するので、そのまま「Import」をクリックします。

『Placeholder Images』の使い方
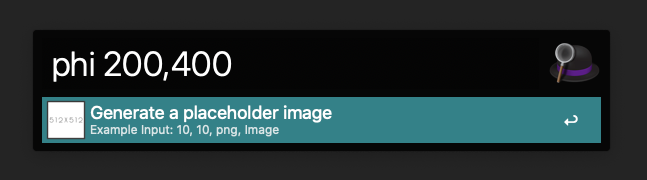
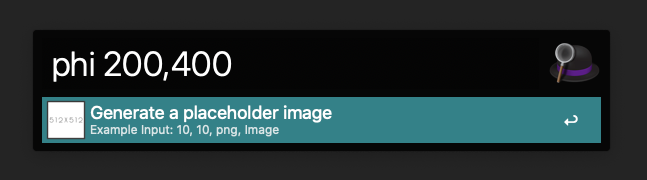
Alfredを立ち上げ、サーチウィンドウに「phi」(Placeholder Imagesの略)キーワードを入力、続けてサイズやフォーマットを指定します。

リターンキーを押すと、指定の画像へのリンクがクリップボードにコピーされます。
リンク先のイメージ。ダウンロードしてモックアップ用に利用できます。

入力例
「phi 20,50,jpg,Hello」
結果:20x50px、JPG、Helloテキスト画像へのリンク
「phi 500」
結果:500x500pxのjpg画像へのリンク
「phi 500,800」
結果:500x800pxのjpg画像へのリンク
「phi 500,png」
500x500pxのpng画像へのリンク
「phi 500,png,Just a small test」
500x500px、PNG、「Just a small test」のテキスト画像へのリンク
『Placeholder.com』のアドレスで生成する場合、テキストの空白は「+」で表現する必要があるので、文字を頻繁に使う場合はAlfredワークフローを利用する方が楽ですね。
少し改造してみる
生成されるのはあくまで「画像へのリンク」なので、コーディング中に利用する場合は「img」タグが必要になります。
[code]https://via.placeholder.com/600×300.png[/code]
ではなく、
[code]<img src="https://via.placeholder.com/600×600.jpg?text=300.png">[/code]
としないと画像は表示されませんね。
コーディング中にペーストする頻度が高い場合は、最初から「img」タグを追加した上でクリップボードにコピーされるようにしてみましょう。
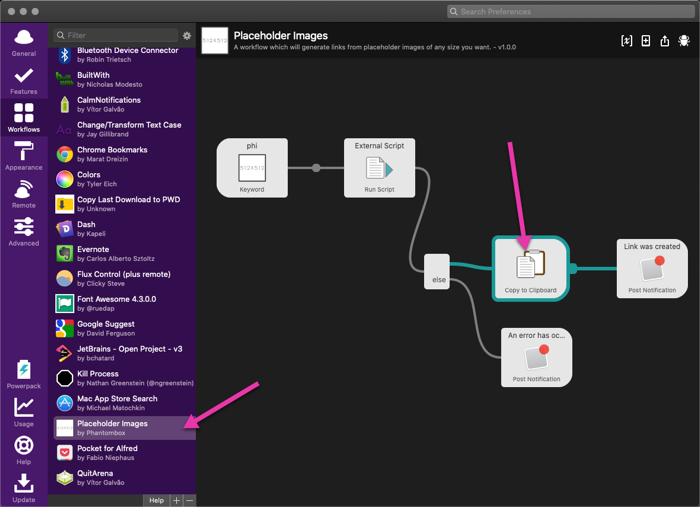
Alfredの設定画面を起動し、Workflow『Placeholder Images』をクリックすると、ワークフロー設定画面が開きます。
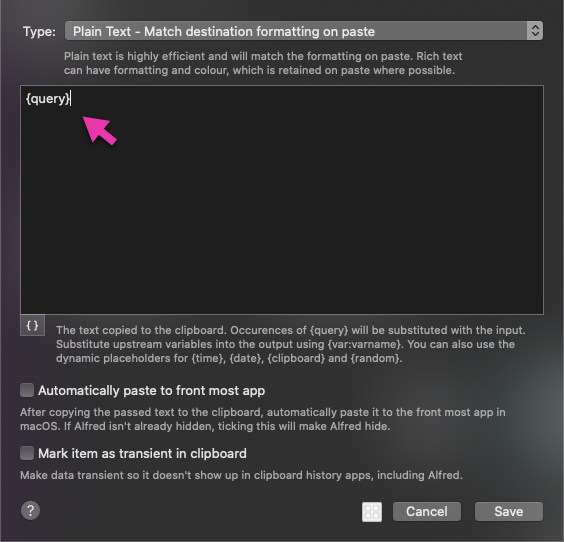
その中の「Copy to Clipboard」をクリックしましょう。

デフォルトでは{query}に画像リンクが反映され、クリップボードににコピーされます。

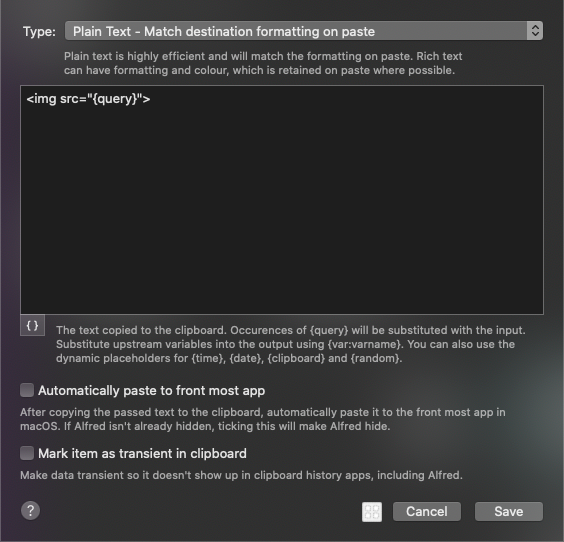
この{query}を<img src=”{query}”>と書き換えます。

使ってみます。

コードにペーストすると、imgタグ付きで反映されています。