特定のアプリ(例えばGoogle Chrome)の表示/非表示をショートカットで切り替えるAlfredワークフロー【Toggle Apps】を紹介します。
対象のアプリが表示中であれば非表示に(最小化)、非表示中であれば表示(最大化&最前面に表示)します。
通常、アプリの切り替えはAlfredの標準機能でサーチボックスにアプリ名を入力したり、Mission Control、Expose、アプリケーションスイッチャー等々を利用して行うと思います。
このワークフローの使い所は、「2~5個程度の決まったアプリを利用する作業の高速化」です。
例えば、Chrome、Photoshop、コーディング用のエディタの3つを数秒〜数十秒単位で切り替えるような場合です。
デザインやコーディングだけでは無く、プレゼン用資料作成(ブラウザ、パワーポイント、参考資料PDF)等、「特定の複数アプリによる、定型化された作業」を行う方には試してみる価値があると思います。
Toggle Appsの使用イメージ
サンプルとしてChromeとPagesにショートカット(ホットキー)を設定して、表示非表示を切り替えてみます。

Toggle Appsのインストールと設定方法
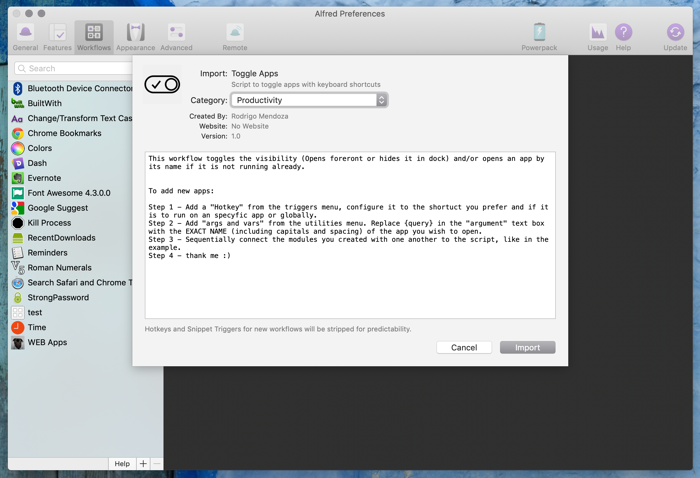
Toggle Appsのインストール
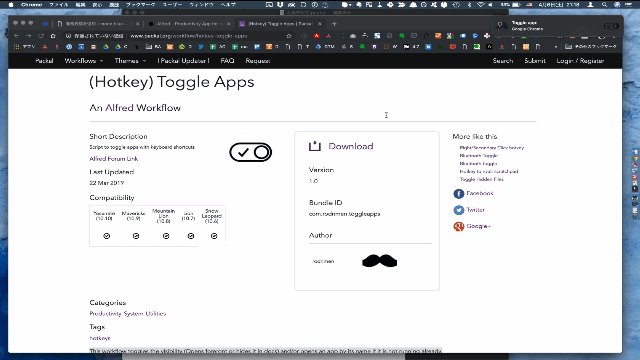
(Hotkey) Toggle Appsからワークフローをダウンロード後、ダブルクリックでインストールします。

Toggle Appsの設定方法
「Control」+「C」でGoogle Chromeの表示/非表示を切り替えるように設定してみます。
※まず、最初の3つのショートカット設定はサンプルなので、無視か削除で構いません。

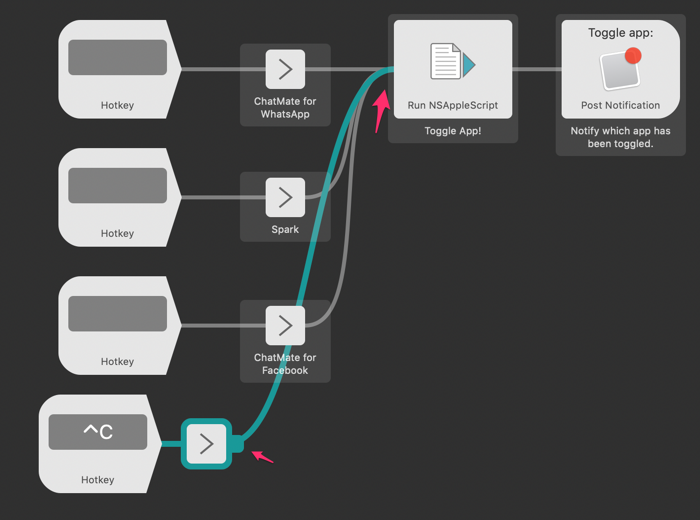
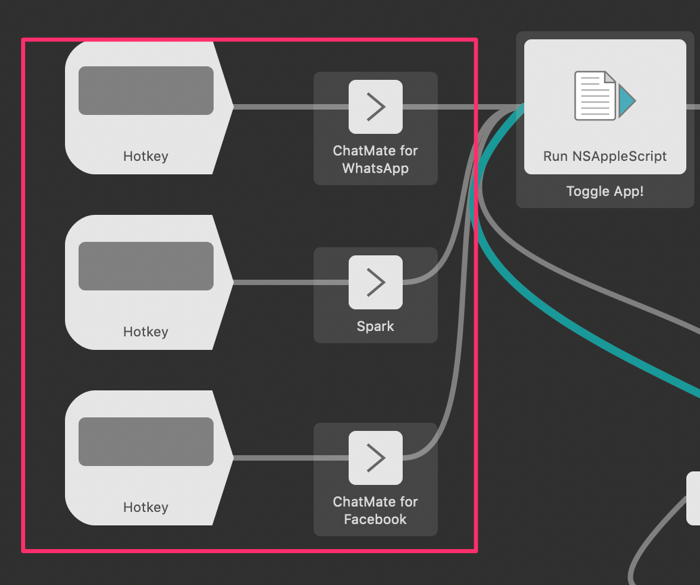
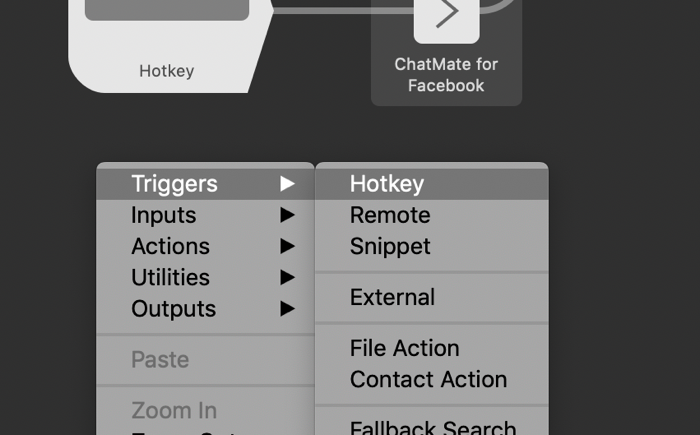
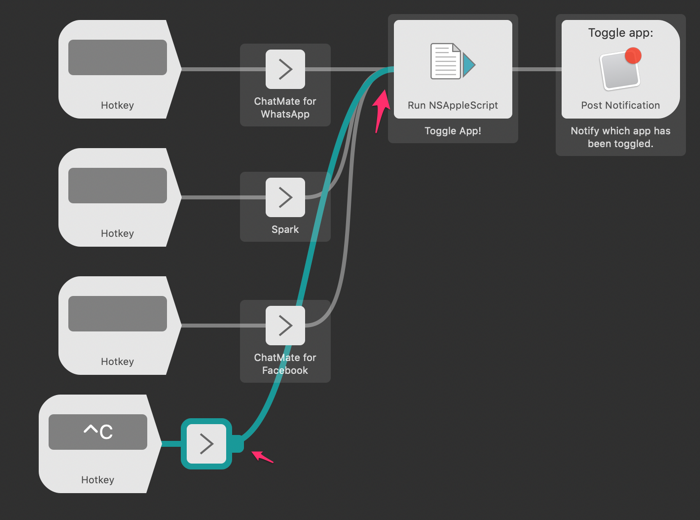
設定を開始します。まずは右クリック→Triggers→Hotkeyを選択します。

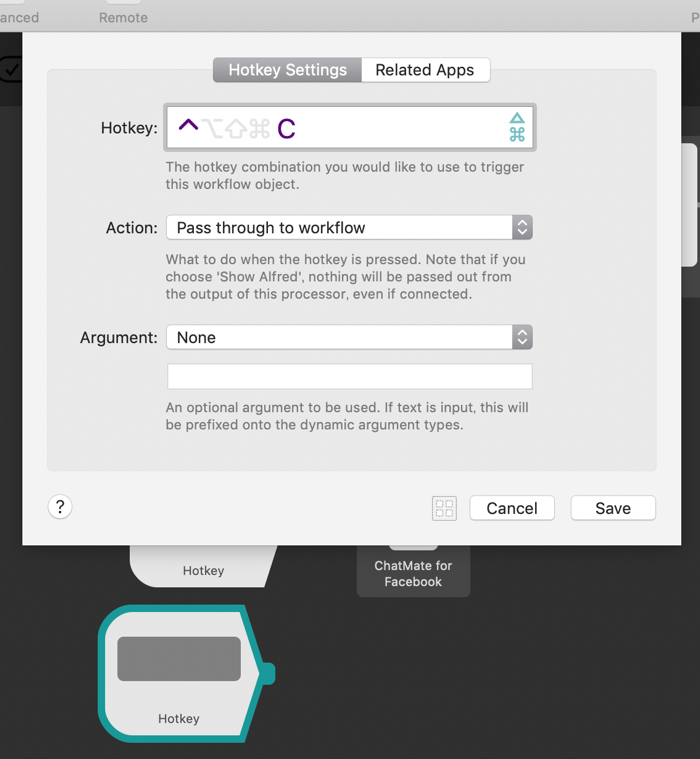
Hotkey(ショートカット)に「Control」+「C」を設定します。

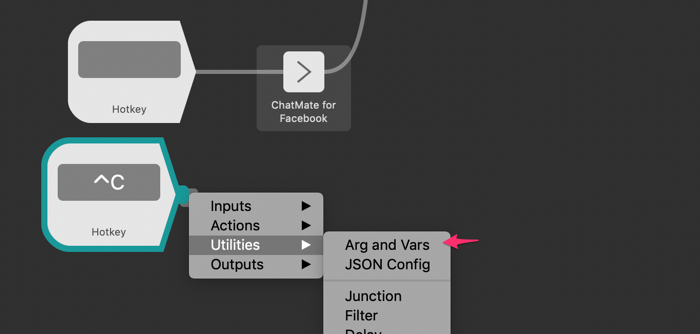
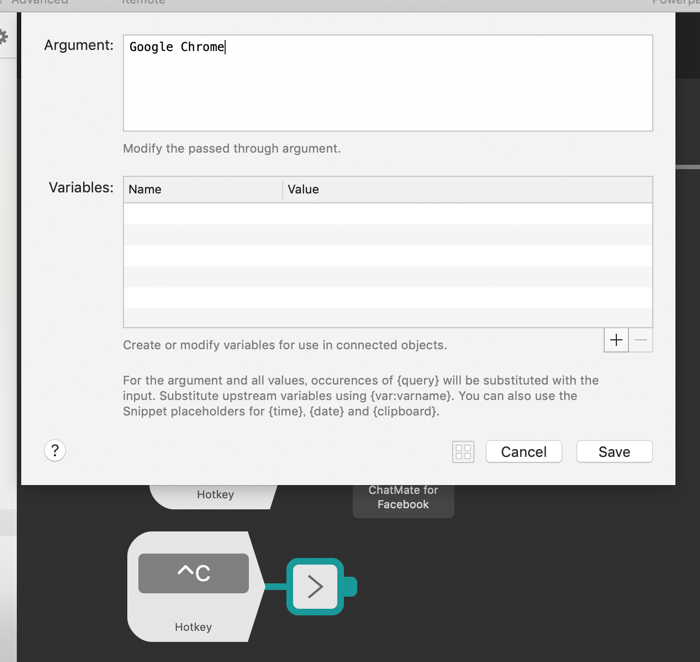
Hotkey設定の右側の突起をクリックして、Utilities→args and varsを選択します。

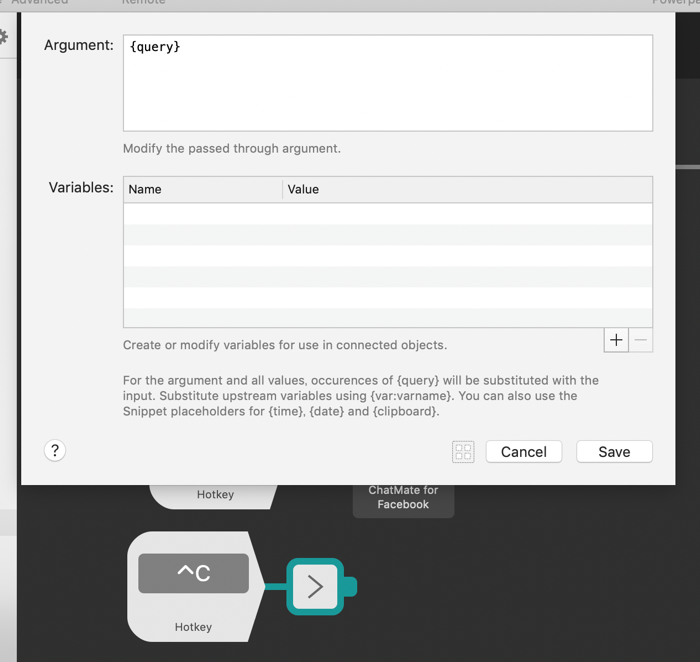
「Argument」に表示されている{query}を、対象の正確なアプリケーション名で上書きします。

今回は「Google Chrome」と入力します。

右側の突起をドラッグして、「Toggle App!」に連結して完了です。

「定型化された作業に関連する一連のアプリ」の設定の他に、「定期的に利用するが、作業のメインとなる事は無いアプリ」、に設定することも有効だと思います。
例えばポモドーロタイマー変わりのiTunesプレイリスト等、頻繁に設定するものの、特に作業画面に表示されている必要は無いアプリの表示を瞬時に切り替える場合などです。