ホームページ、特にコーポレートサイトやブランディングサイトではクオリティの高い写真や画像の利用は効果的です。
しかし、「情報」にも画像を多用した場合、デザイナーがいないと更新できないサイトになってしまいます。
デザイナーがいないと修正できないサイト
情報を「絵」で提示しているサイトは更新が面倒です。
通販サイトのキャンペーンバナーなどは「絵」であるメリットが大きいので利用も良いのですが、コーポレートサイトでの更新面を考えるとテキストをCSSで装飾する方が優れています。
例えば、
・当社の3つの強み!
・注文までの7つのプロセス
・当社の人気セミナーベスト5を解説!
などを絵(バナー)にしてしまうと、変更が面倒です。検索にもインデックスされません。
写真やイラスト含めた画像と内容を伝えるテキストデータは分離しておくのが、運用しやすいサイトのポイントとなります。
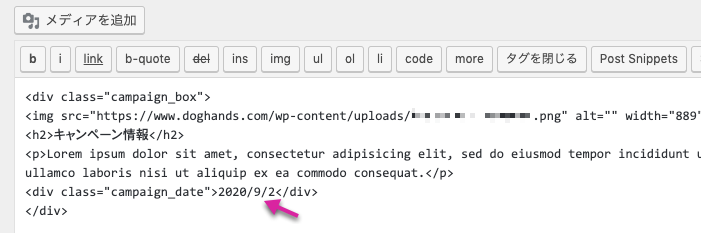
弊社では極力画像とテキストはデータとして分けておき、バナーのように画像の上にテキストを配置したい場合でも、CSSで処理します。

画像の場合、キャンペーンの日付が変わった場合すぐに対応できません。

画像とテキストを分けておけば、情報の修正は簡単です。
レスポンシブを意識しなくて済むコンテンツ構成
画像のビフォア・アフターなど、左右配置を基準にしない方が、運用/スマホ等での閲覧にメリットがあります。
左右配置はコードも多くなり、上下配置は簡単です。
場合によってはPCでは左右、スマホでは上下のパターンも有ります。
文章面では「右の画像では・・・」のように、左右に言及しないのがコツになります。
弊社ではレイアウトを作成する際、左右配置に意味を持たせないことを念頭に置いています。