ホームページ運用ソフトの使い方がわからない
WordPressは、運用するだけであれば基本的にはブログと難易度は変わりませんが、出来ることが多く、管理画面の項目の数を見ただけでやる気が無くなる事があります。
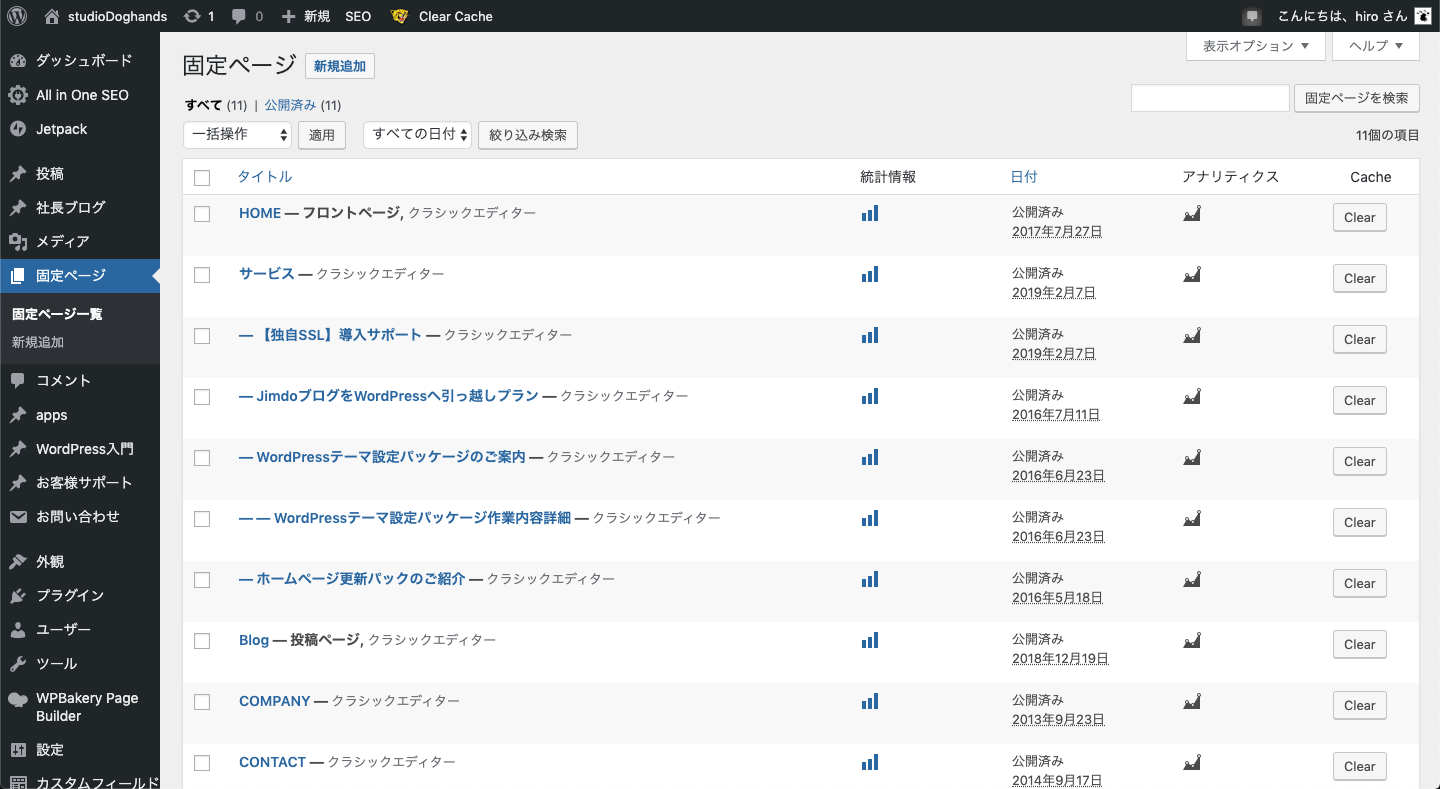
下の画像は弊社サイトの管理者用の管理画面で、ここではホームページに関する多くの項目が変更可能です。しかし、項目の量が多く、記事を追加したり、商品のスペックを書き換えたいだけのスタッフには戸惑う部分もあると思います。

そこで、更新だけを目的とした編集用のアカウントを作り、普段使わない部分は隠す等の対策を行います。

HTMLタグが分からない
コンテンツを追加修正する場合、どうしてもHTMLタグを使う場面が出てきます。
しかし、下記の工夫でハードルを下げることは可能です。
使うタグを絞り込む
通常はh2~h4、太字、リンク、箇条書きなどのタグのみ使うルールを設定し、共有します。
特別なクラスやIDは排除する
よく見かける例
<h3 class=”product_title” >オシャレなテーブルセット</h3>
<h4 class=”product_spec” >商品詳細</h4>
product_titleのクラスをつけることで、太字にしたり色を変えたり、特別な装飾を加えています。
しかし、この形式はルールを覚える必要があり、担当者が変わるとクラスを付与し忘れたり、何よりも面倒です。
そこで、
<h3>オシャレなテーブルセット</h3>
だけでOKにしておき、後はCSS側で条件を判断、商品ページの見出しなら青にしよう、のような設計にします。
技術的な補足
シンプルなタグでCSSを反映する為に、Bodyタグに現在の状況を表すクラスを自動で付与します。例えばカスタム投稿タイプ、アーカイブかシングルか、等の情報です。
これにより、同じ<h3>タグでも、ブログと商品ページでは異なる装飾と施す、といった事が可能です。