「Window Resizer」はブラウザのウィンドウサイズを指定して、サイズを変更することができるChrome拡張機能です。
アプリの外形サイズの指定は「BetterSnapTool」が優れているのですが、この拡張機能は「ホームページが実際に表示されている領域のサイズ」を指定することが出来ます。
これは、特にWEB製作者にはとても便利です。
近年のWEBは、スマホ、タブレットやラップトップ、デスクトップなどで表示が異なる為、色々なサイズ(特に横幅)の表示を確認しながら制作を進めます。
ブラウザをぐいっとつかみ、ざっくりと横幅を変えてみて変化を見てみる、という動作は現場では多く、逆に厳密にチェックするのであればそれぞれのデバイスで表示、後はChrome デベロッパーツールでサイズを指定、という感じになります。
「Window Resizer」であれば、良く使う画面サイズを複数指定、ショートカットも使えるので、とても使い勝手が良いです。
WEB制作者だけでは無く、
・プレゼンテーション用にWEBのキャプチャが複数必要。何回かに分けてスクリーンショットを取っているが、縦横比は統一したい。
・仕事中、ブラウザの位置を固定しておきたい。ずれてもショートカットで元に戻したい。
・4k以上の外付けディスプレイでフルサイズでWEBサイトを見るとレイアウトがおかしい。一般的なサイズにすぐに変更できるようにしたい。
等のシチュエーションに便利な拡張機能だと思います。
参考:BetterSnapToolについては下記の記事をご参考ください。
WindowsからMacに移行の際に戸惑う画面左右2分割の操作は【BetterSnapTool】で解決
アプリのタイトルバーを掴まず楽々ウィンドウ移動&サイズ変更【BetterSnapTool】
Window Resizerの概要
ブラウザウィンドウのサイズを変更して、さまざまな画面解像度をエミュレートします。
この拡張機能はさまざまな解像度をエミュレートするためにブラウザのウィンドウのサイズを変更します。
Web設計者や開発者が異なるブラウザ解像度でレイアウトをテストするのを手助けすることで特に役立ちます。
解像度リストは完全にカスタマイズ可能です(追加/削除/並べ替え)。
あなたは、ウィンドウの幅/高さ、ウィンドウの位置、プリセットアイコン(スマホ、タブレット、ラップトップ、デスクトップ)、さらにはウィンドウ全体またはビューポートだけに新しい寸法を適用するオプションを設定することができます。
拡張機能にはカスタマイズ可能なグローバルキーショートカット、設定をエクスポートして他のコンピュータにインポートするオプションなどもあります。
Window Resizer
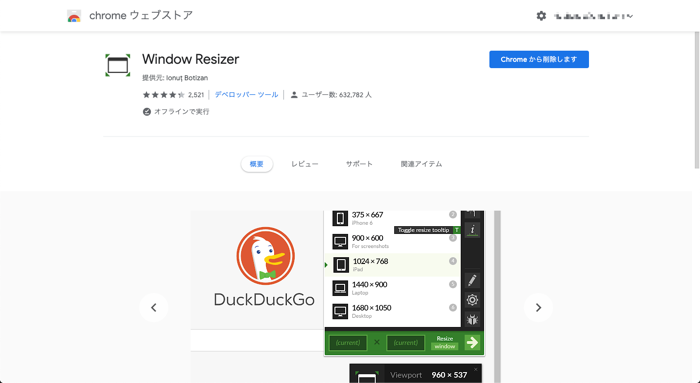
Window Resizerのインストール
ChromeWEBストアからインストールします。

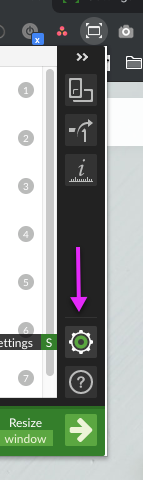
インストール完了後、ツールバーにアイコンが表示されます。

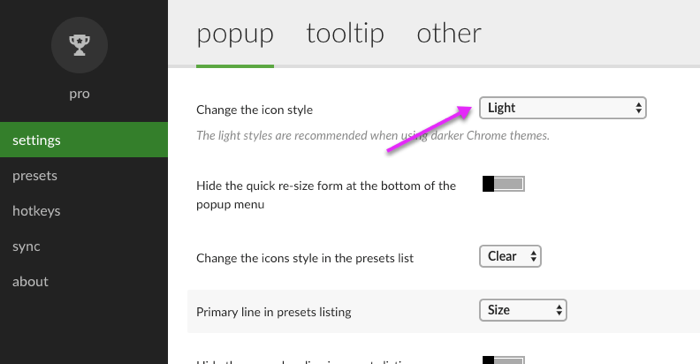
ちなみにアイコンはSettingsの

Change the icon style より変更可能です。Chromeのダークモードであれば、アイコンは「Light」等、明るめがお勧めです。
参考:Mac版Chromeがダークモードに対応!

Window Resizerを使ってみる
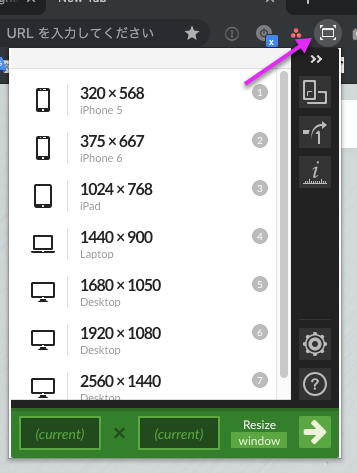
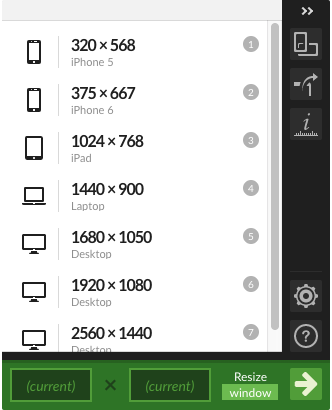
使い方は簡単です。
アイコンをクリックして表示されるウィンドウから任意のサイズをクリックすると、ブラウザのサイズが変化します。

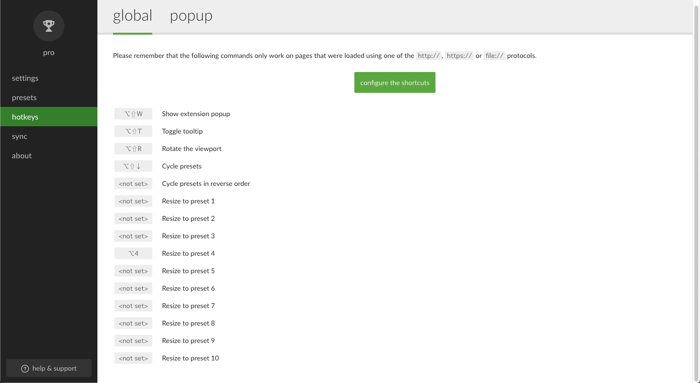
ショートカットキーの登録
よく使うサイズは、ショートカットキーに登録しておきましょう。
設定画面の「hotkey」から登録可能です。

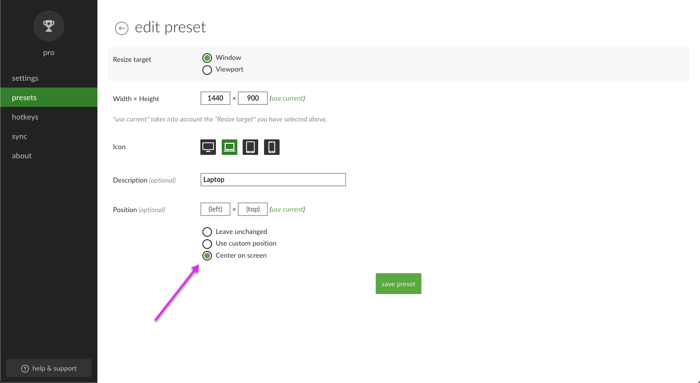
ブラウザの位置指定
サイズ指定時に、ブラウザがディスプレイ中央に移動するように指定することも可能です。
設定画面「Presets」から任意のサイズをクリックし、「Position」セクションのラジオボタンを「Center on screen」にチェックします。