ワードプレス初心者向けた、ブログの画像サイズについての記事です。
フォトショップ等で画像を加工して掲載する事が難しい方を対象としています。
ブログを始めたばかりの方は、掲載する写真のサイズの感覚が掴みづらいものです。
ワードプレスでも、使用する画像が大きすぎて、ページが重くなったり、必要無いのに大きな画像へのリンクを張っていて、スムーズな閲覧が出来なくなる事があります。
今回は、「画像のサイズの変更方法」と「不必要な元ファイルへのリンクの停止」を説明します。
ワードプレス管理画面での、写真サイズの変更方法


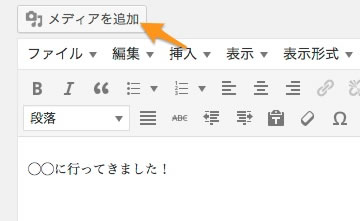
ブログに画像を挿入します。

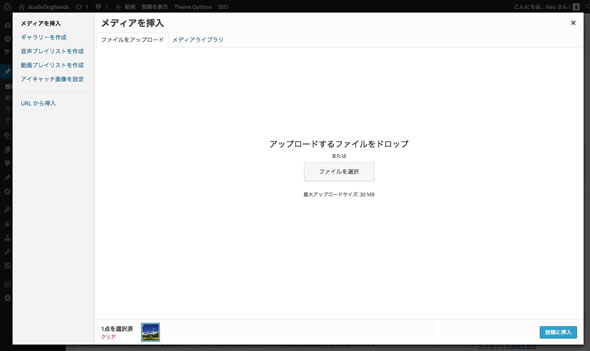
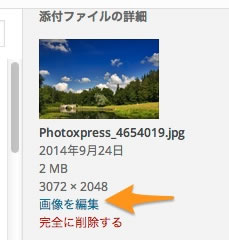
ワードプレスのバージョンでも異なりますが、大体このような確認画面が表示されるはずです。

画像のサイズを確認します。3072×2048と表示されていますが、単位はピクセル(px)と言い、これは明らかに大きすぎる数字です。デジカメの写真をそのままアップロードしたり、スマホでさえも、そのままではサイズが大きすぎる事が多いです。
※今回、フォトグラファーやアーティストのポートフォリオ等は想定していません。
大体、最初の数字(横幅)が、500~700くらいに収まれば良いです。そこで、この画面からサイズを変更します。

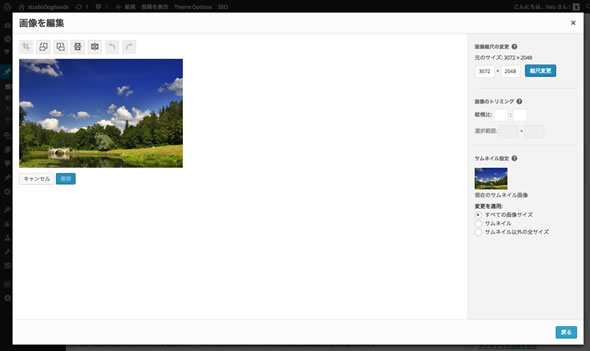
「画像を編集」ボタンをクリックします。

この部分の数字を変更します。

600に変更。「縮尺変更」ボタンをクリック。

「戻る」ボタンをクリックして、

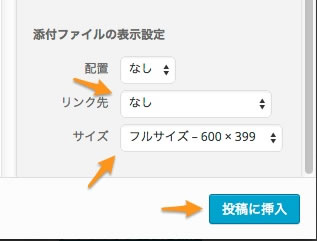
「フルサイズ」が修正されている事を確認し、「投稿に挿入」ボタンをクリック。

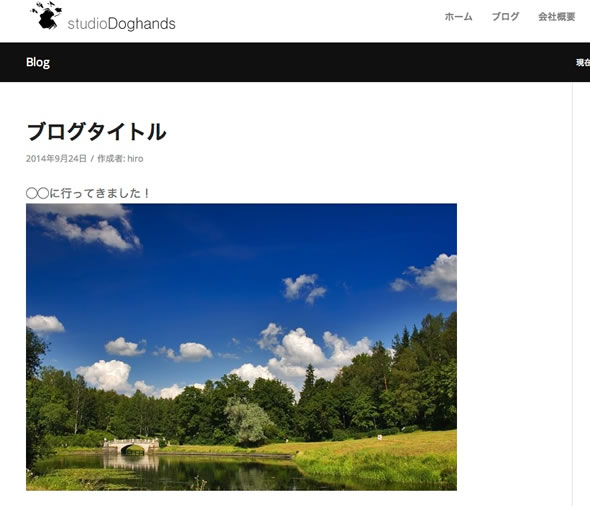
適切なサイズで表示されました。
※注意点
ワードプレス上で画像のサイズを修正する場合、念頭においておくべき事があります。

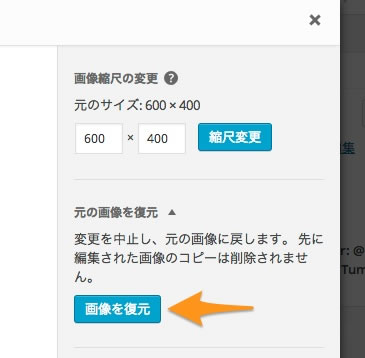
サイズが修正された写真ですが、管理画面上には「画像を復元」ボタンが存在します。
このボタンをクリックすると、

先ほどのサイズで画像が復活します。このように、ワードプレス上には大きさサイズの写真データは残されています。ブログ掲載用にサイズを修正しても、毎回サイズの大きな画像を蓄積すると、ホームページの容量を無駄に消費してしまいます。
PC上でのサイズ変更や、写真を撮影するデジカメやスマホでの調整なども検討しましょう。
不必要な元画像へのリンクの停止

例えば、上のブログのように、一見画像のサイズは小さくても、画像をクリックすると

大きなサイズのページに移動したり、

画像が直接開いたりする事があります。

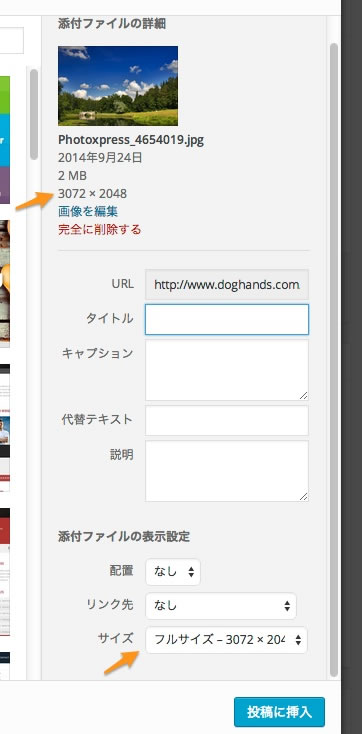
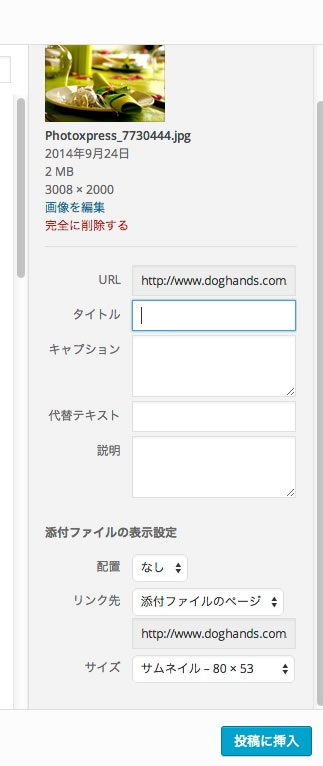
管理画面で画像を確認してみると、


「リンク先」が「メディアファイル」や「添付ファイルのページ」になっていて、「サイズ」の項目も、「サムネイル」になっています。
勿論、意図的に使用している場合は問題ありませんが、日常のブログでは不必要なケースが多いです。

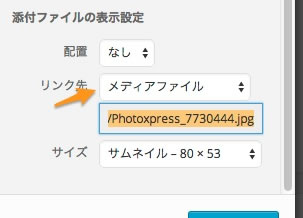
こちらも、画像のサイズを横幅500~700程度に修正後、
リンク先を「なし」、画像サイズを「フルサイズ」にして挿入します。

これで、写真をクリックしても大きな画像は表示されませんが、閲覧しやすい投稿になりました。