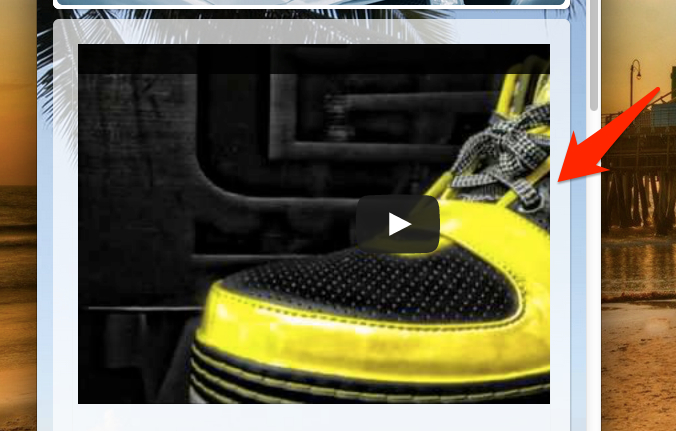
せっかくレスポンシブ対応のテンプレートでホームページを制作しても、YouTubeやVimeoなど、動画の埋め込みに対応していない場合は、下記のようにはみ出してしまいます。
2014/09/06追記ここから———
ワードプレスが4.0になり、特にプラグインを利用しなくても、アドレスをペーストするだけでレスポンシブ対応するようになりました。
詳しくはこちらの記事をご確認ください。
2014/09/06追記ここまで———
 これを、スタイルシートに記述するだけでレスポンシブ対応させるコードが紹介されています。
これを、スタイルシートに記述するだけでレスポンシブ対応させるコードが紹介されています。
webdesignerwall.com様
スタイルシート側
本当は子テーマを作りそこで記述が推奨だと思いますが、記述した事を覚えていられるなら(使用テーマのアップデート時に覚えているなら)、使用テーマのstyle.cssにそのままペーストで良いです。
[css]
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;
}
.video-container iframe,
.video-container object,
.video-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
[/css]
HTML側
[html]
<div class=”video-container”>
<iframe src=”YouTubeなどの埋め込みコード”></iframe>
</div>
[/html]
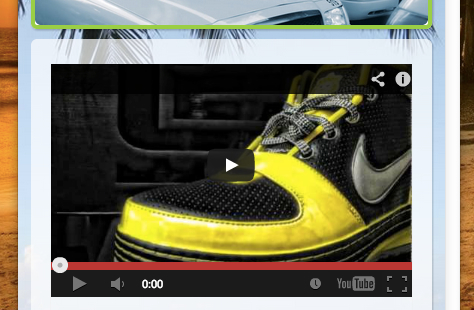
見事にレスポンシブ対応になりました!

ちなみに、海外のレスポンシブ関連のテンプレートやプラグイン、コード等を検索する場合、”Responsive”の他、”Elastic”(弾力性、柔軟性のある)も使うと良いです。
※追記(2013年10月13日) プラグイン「Advanced Responsive Video Embedder」でのレスポンシブ対応もおすすめです。
